一个装了 94 款扩展的 Chrome 里都有啥

前几天写了一篇小众 App 合辑推荐,有些出人意料的是,评论区的读者更感兴趣的反而是我 Chrome 里都装了哪些扩展。为了满足各位读者的好奇心,今天,我就来介绍一下自己正在使用的一部分扩展,希望你会满意。

让网页焕新颜
浏览器的本职工作,当然是访问网页。不过,总有一些网站的设计让我们心生不快:铺天盖地的广告、陈旧过时的 UI、繁复难用的交互……而本节介绍的 8 款扩展,就能解决这些问题。
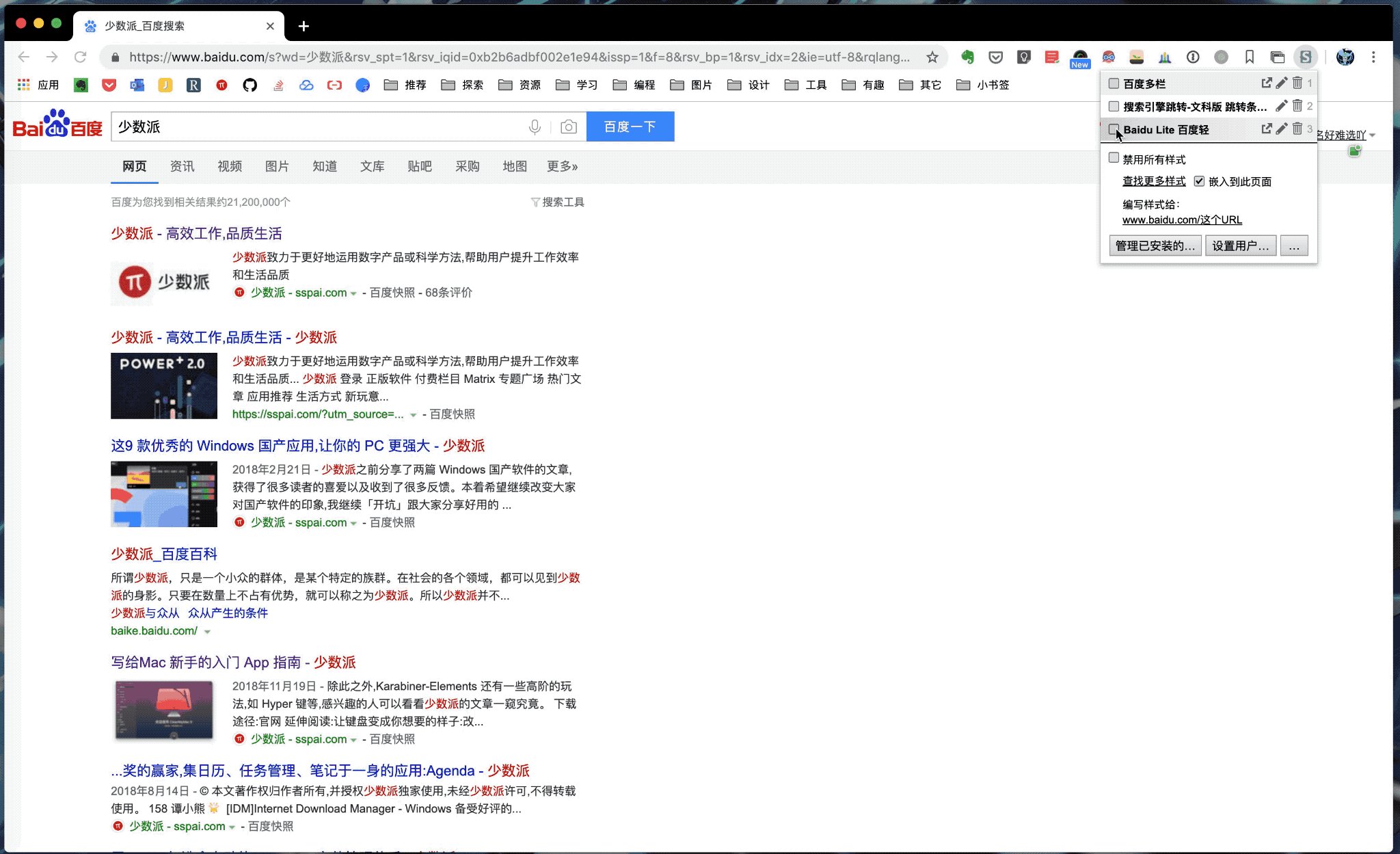
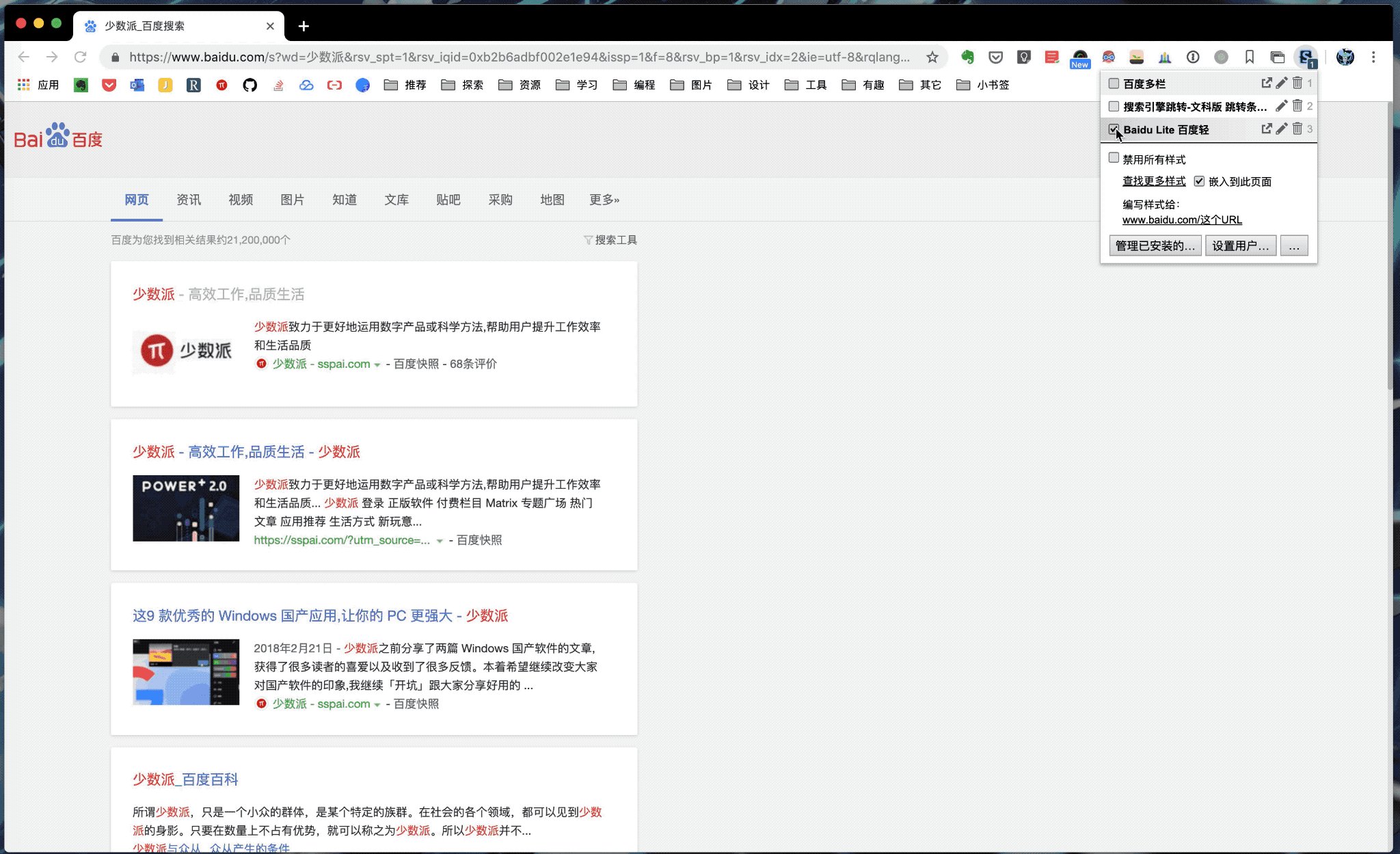
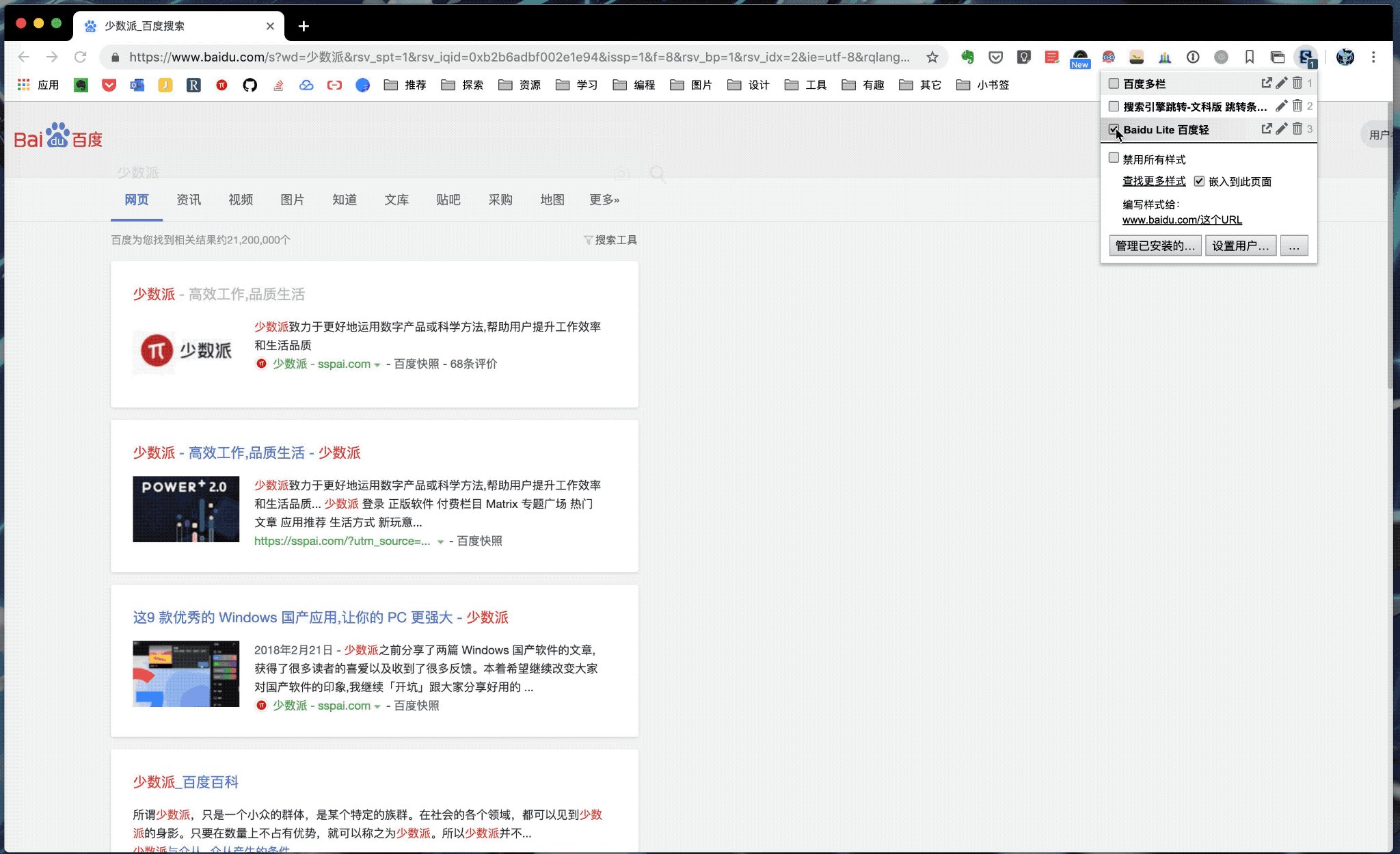
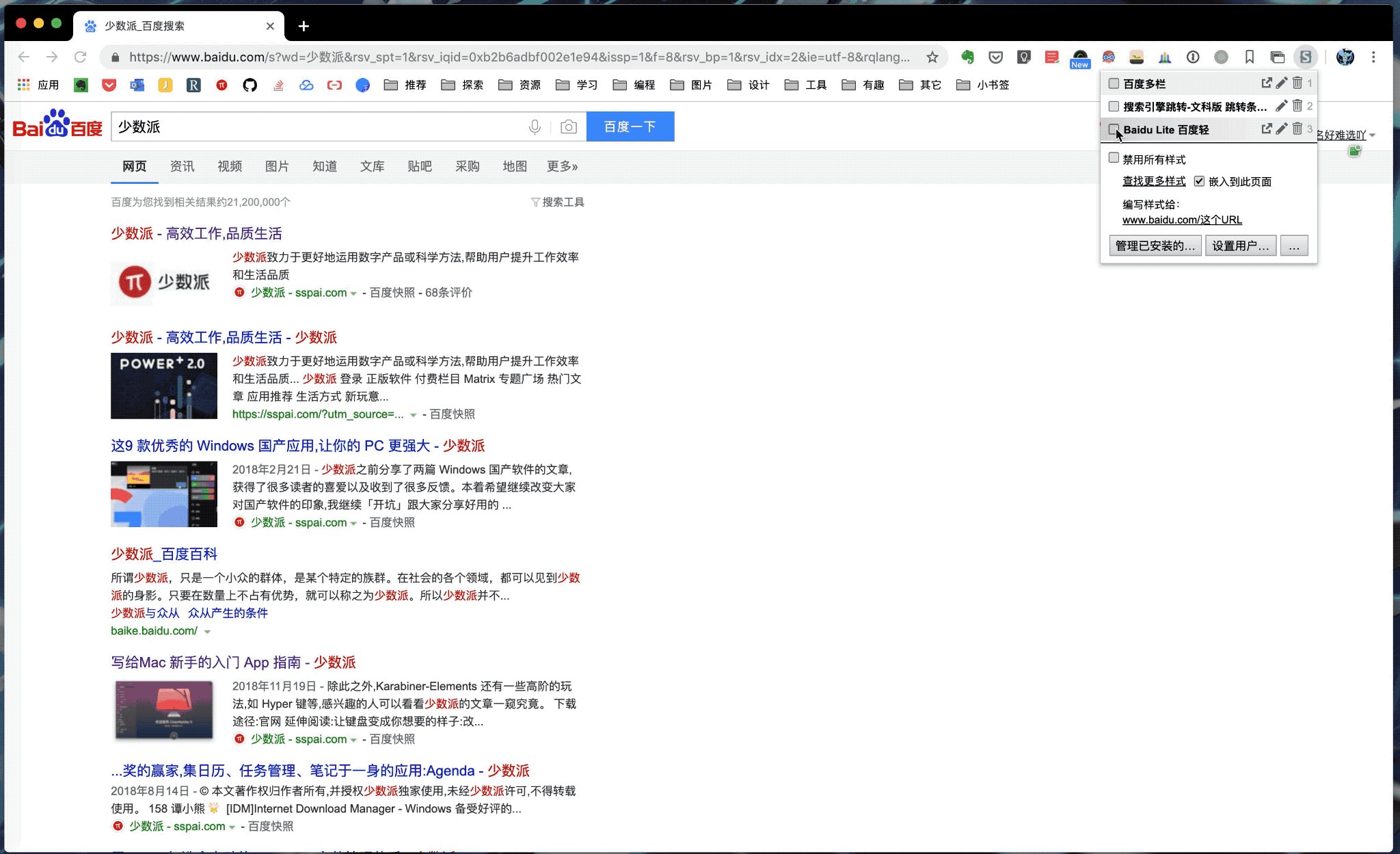
Stylus
Stylus 是一款基于知名网页美化工具 Stylish 1.5.2 版本开发的开源扩展,允许你通过编辑 CSS 为网页创建自定义样式、主题等。安装后,Stylus 便会智能提示适用于当前网站的用户样式,可以轻松安装使用。如果你略懂编程,还可以自己修改或创建样式,将网页调教为自己喜欢的模样。



你可以在 Chrome 网上应用店 和 Firefox Add-ons 免费获取 Stylus。
P.S. 如果你正在使用 Stylish,其已被原开发者出售,曾被曝光后台窃取用户隐私数据,建议卸载。Stylus 则基于由原作者维护的最后一个版本,并删除了所有追踪功能,更好地保护隐私。
关联阅读:
简悦
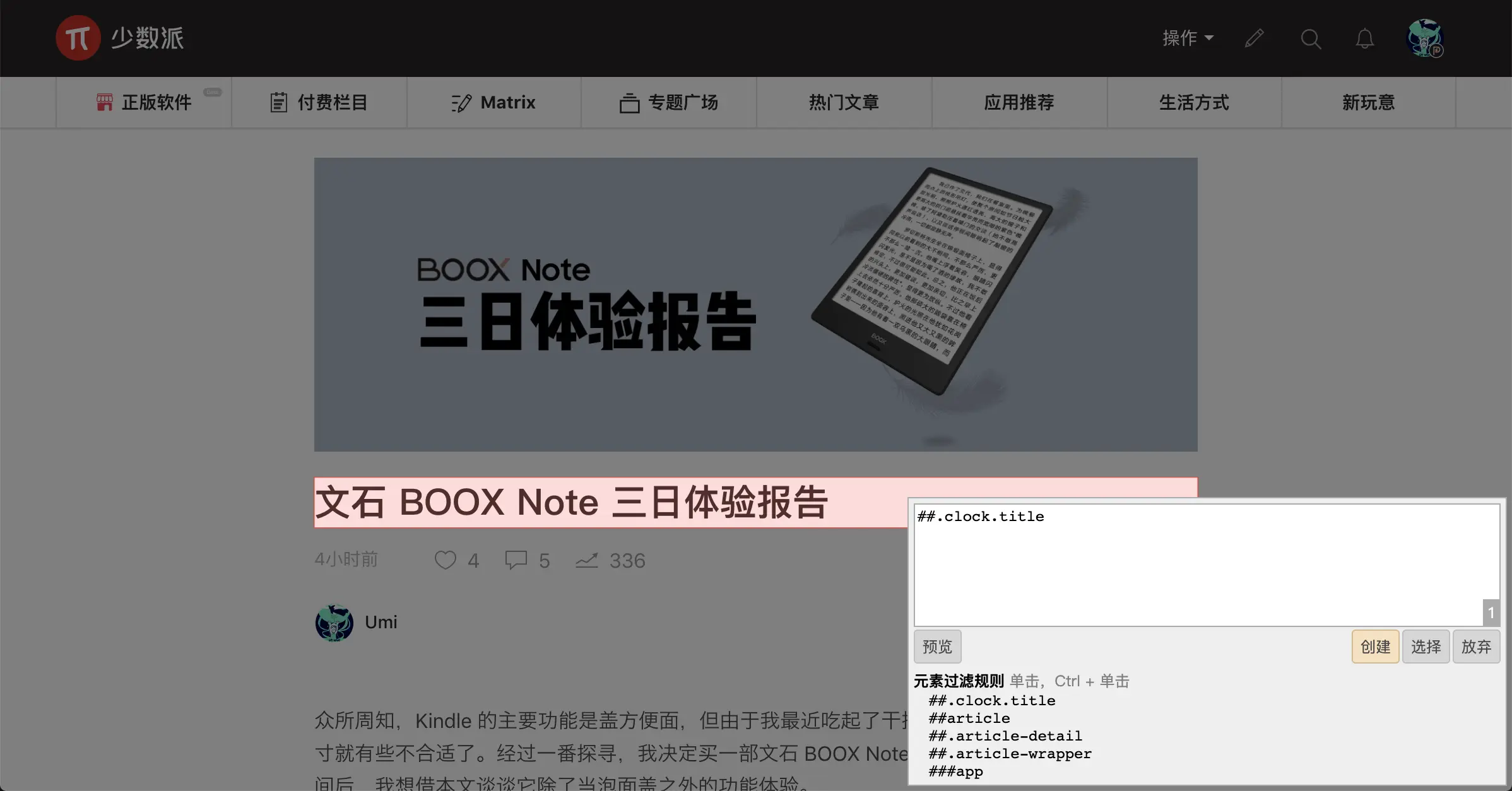
尽管 Chrome 75 已经为我们带来了原生的阅读模式,但其仍有诸多不足:入口深、选项少、适配差……简悦则完美解决了这些问题,它手动适配了数百个常用网站,支持颜色主题、字体、间距等多种样式切换。对于未适配的网站,简悦还提供了临时聚焦模式,帮助你只关注内容,不受其它元素干扰。

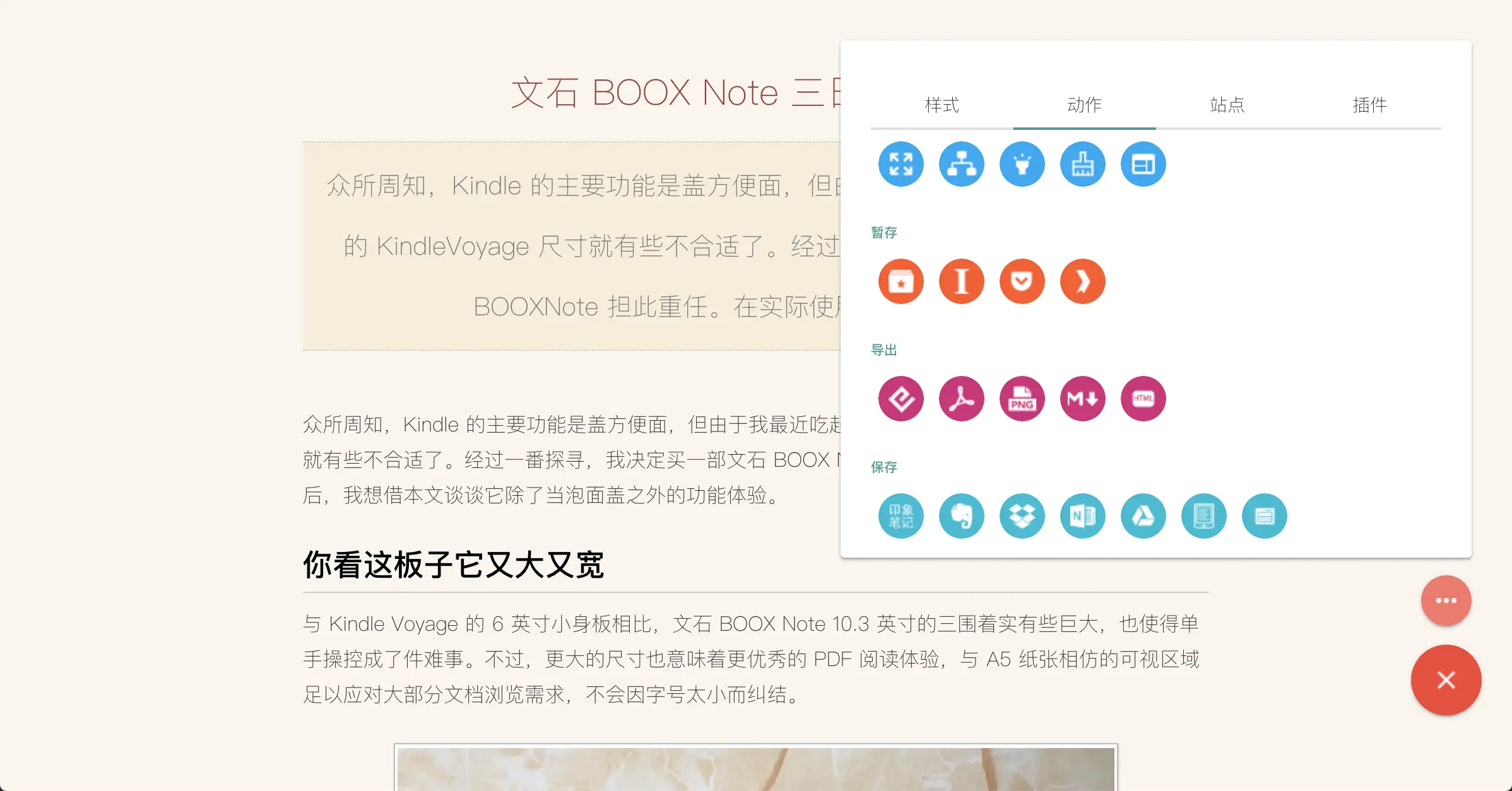
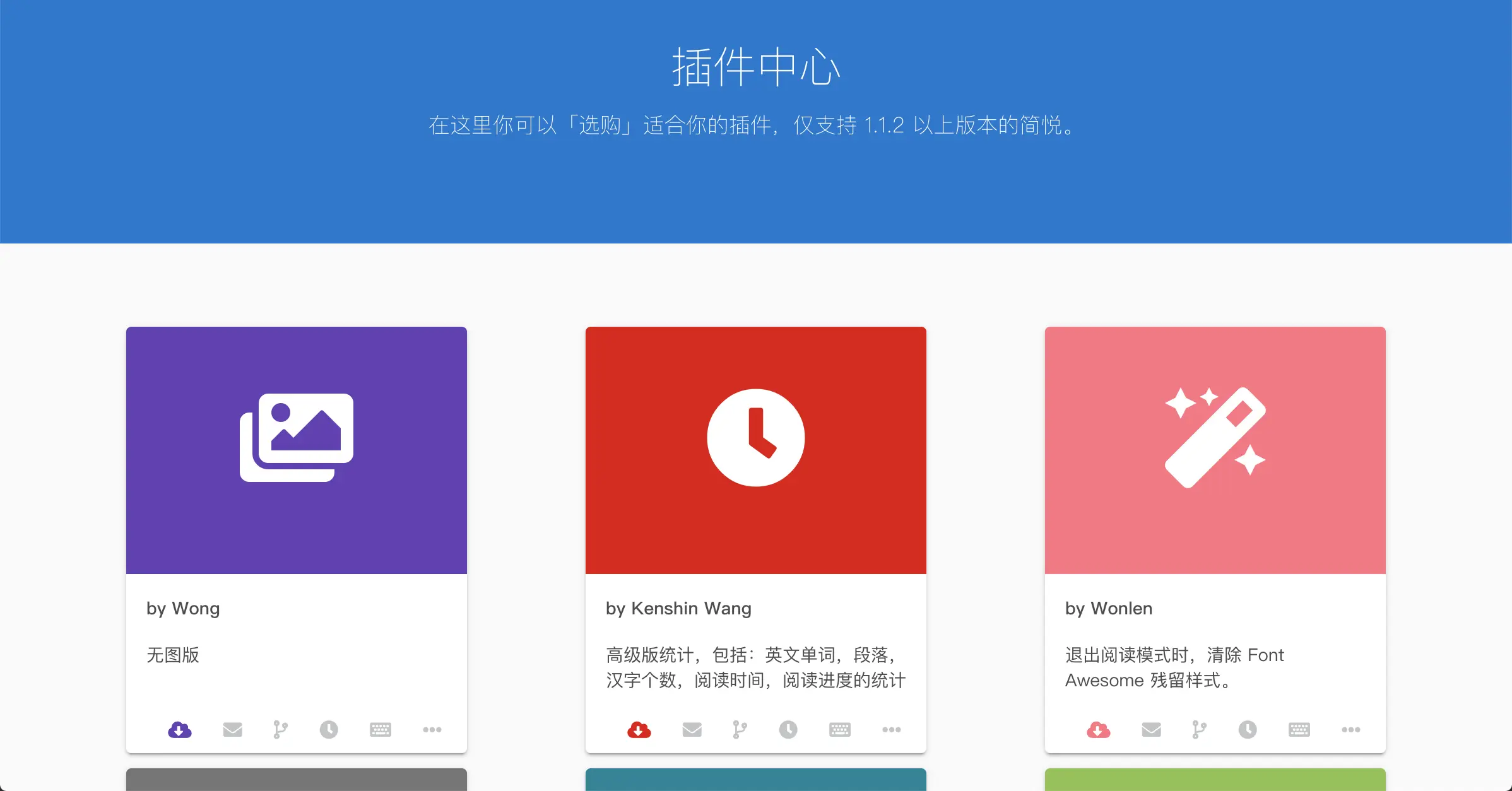
简悦更强大的地方,在于丰富的动作和插件支持。你可以将网页内容一键分享至微博、Twitter,也可以发送至印象笔记、Pocket 暂存,或者干脆直接推送至 Kindle 继续阅读。还是没有你想要的功能?简悦支持安装第三方插件,实现无图模式、划词搜索、全文翻译等更多特性,等你发掘。


你可以在 官网、Chrome 网上应用店 和 Firefox Add-ons 免费获取简悦。
关联阅读:
Dark Reader
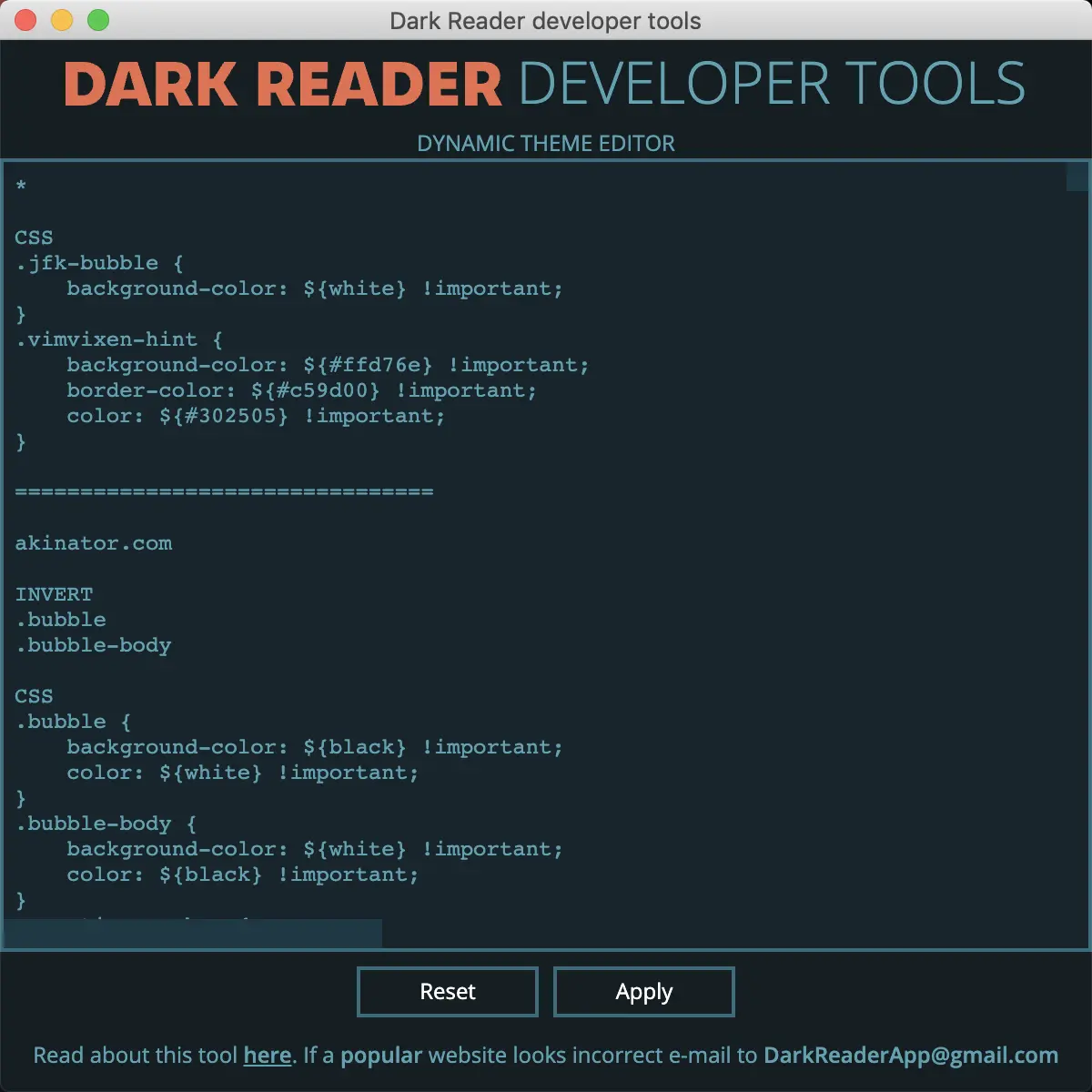
继 macOS Mojave 后,刚亮相的 iOS 13 也为我们带来了原生的黑暗模式。如果你希望在全平台获得一致的浏览体验,Dark Reader 就能帮上忙。它可以智能反转网页主体颜色,保证图片辨识度的情况下将背景设为深色,呵护眼部。在设置中,你还可以手动调整颜色、对比度、滤镜等。如果你是高级玩家,还可以在开发者工具中直接编写 CSS,可玩性极高。


你可以在 Chrome 网上应用店 和 Firefox Add-ons 免费获取 Dark Reader。
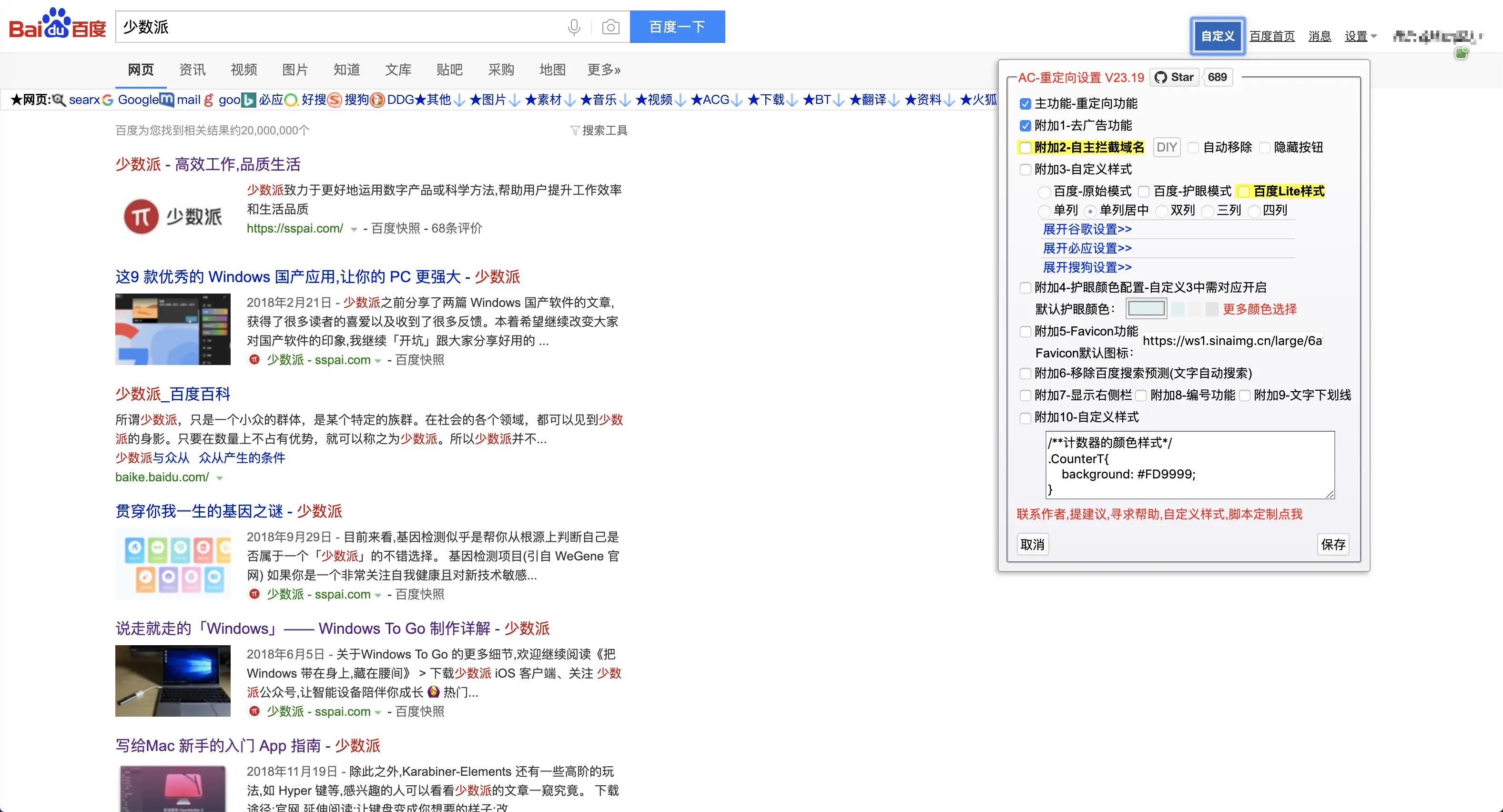
uBlock Origin
uBlock Origin 是一款极其强大的广告屏蔽和反追踪扩展,与更广为人知的 AdBlock Plus 相比,它仅默认加载匹配当前网页的规则,因此性能更强、占用资源更低。你可以直接添加由他人维护的广告屏蔽规则列表,或者通过元素拾取器准确屏蔽不想看到的部分,也可以为想要支持的网站(例:sspai.com)启用白名单,方法多样。


你可以在 Chrome 网上应用店 和 Firefox Add-ons 免费获取 uBlock Origin。
哔哩哔哩助手
哔哩哔哩助手可能是资历最老的 B 站辅助扩展之一,时至今日,已经拥有了关注内容更新推送、画中画、视频下载、自动签到、过滤直播广告等数项涵盖全站板块的功能。此外,你还可以利用哔哩哔哩助手反查具体弹幕发送者,方便屏蔽喷子们。

你可以在 官网 或 Chrome 网上应用店 免费获取哔哩哔哩助手。
pakku
弹幕可以说是众多 B 站视频的灵魂,但有时,过于密集的弹幕刷屏也会使人心生厌烦,而 Pakku 则可以近乎完美地解决这一问题。启用后,它便会将短时间内集中出现的相似弹幕自动合并为一条,并在后方注明出现次数。在不遮挡画面主要内容的同时,达到欣赏优质弹幕的目的。你还可以调整弹幕合并样式、相似度算法等,或者用正则表达式预先过滤弹幕,自由度较高。

你可以在 官网、Chrome 网上应用店 和 Firefox Add-ons 免费获取 pakku。
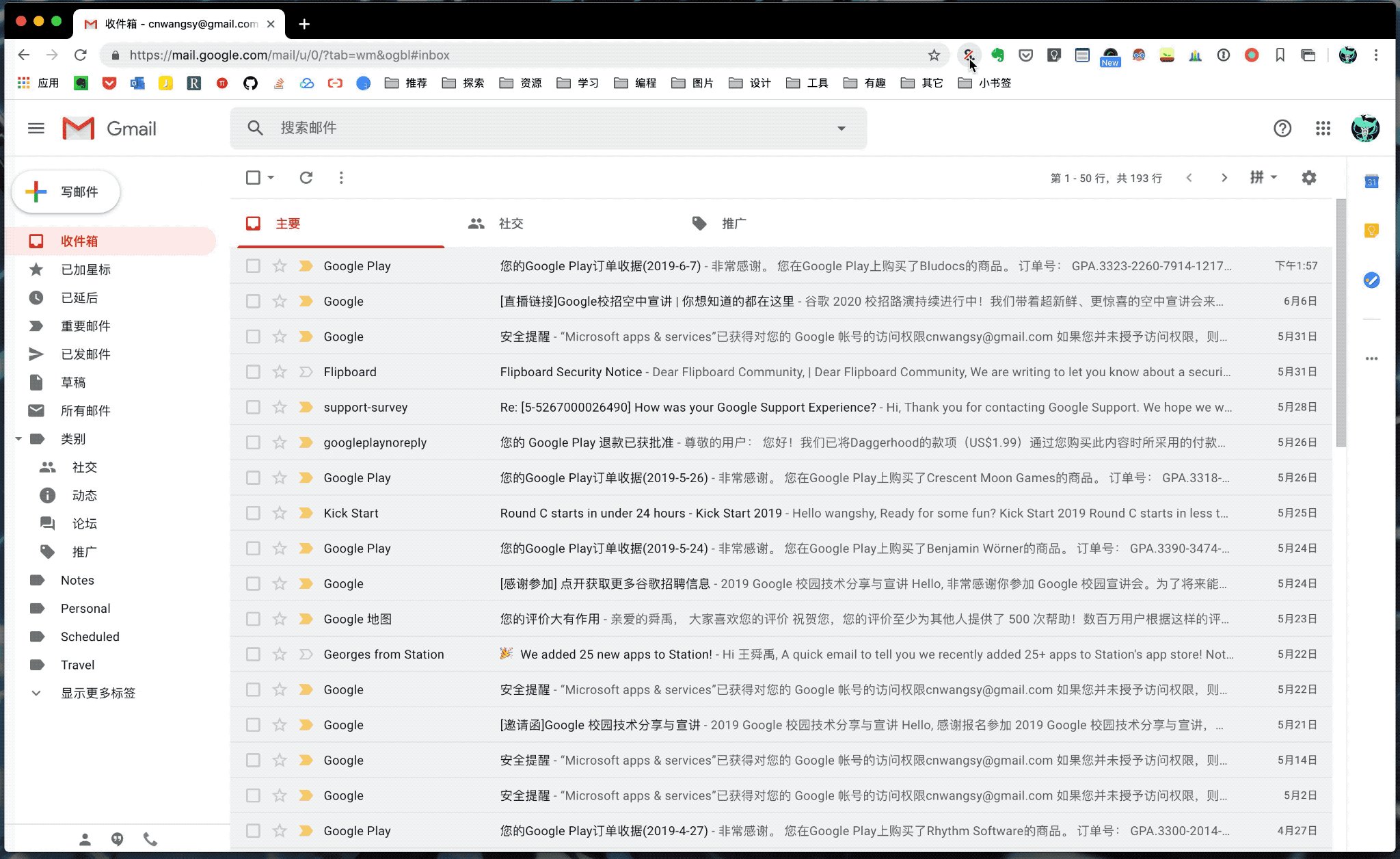
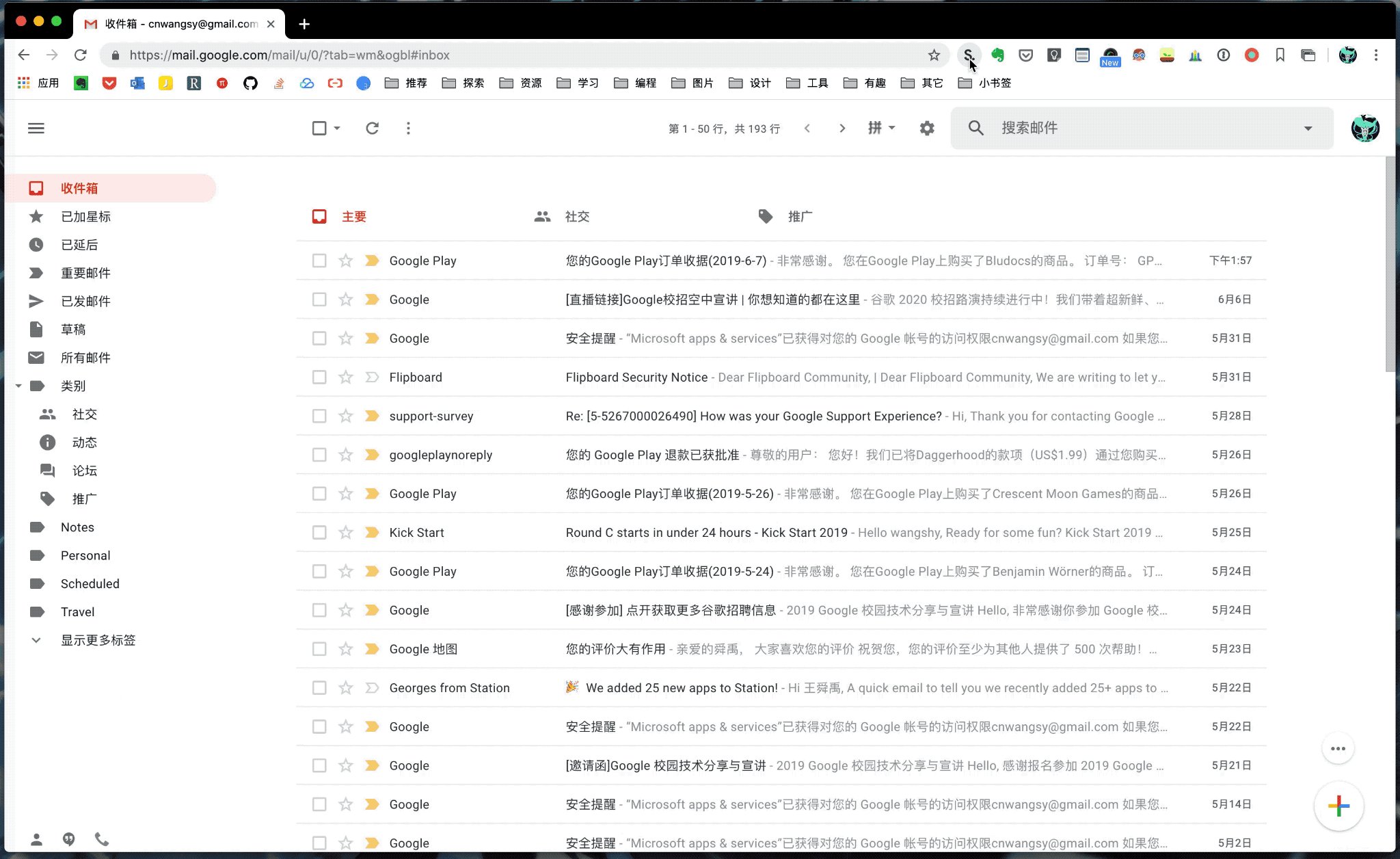
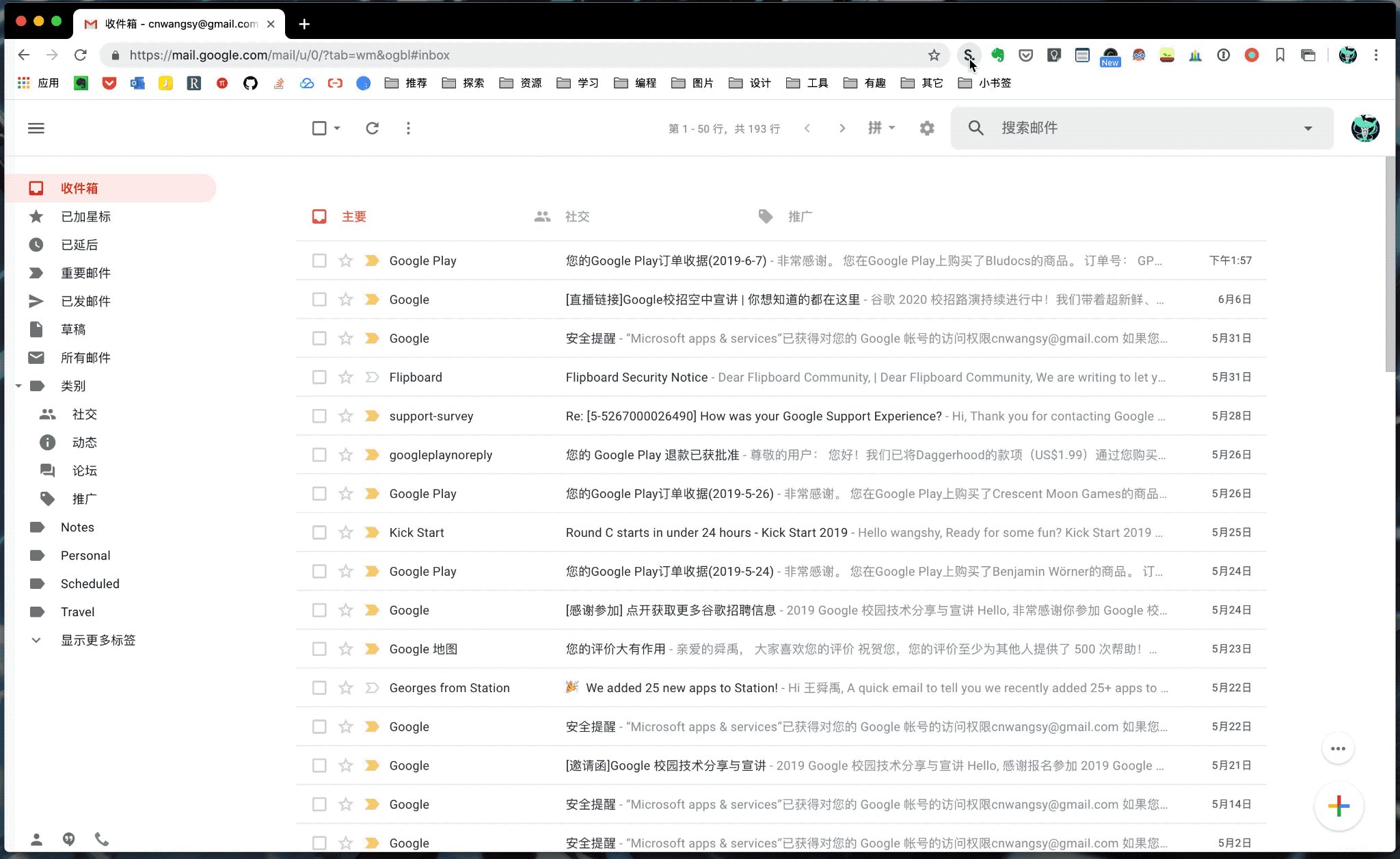
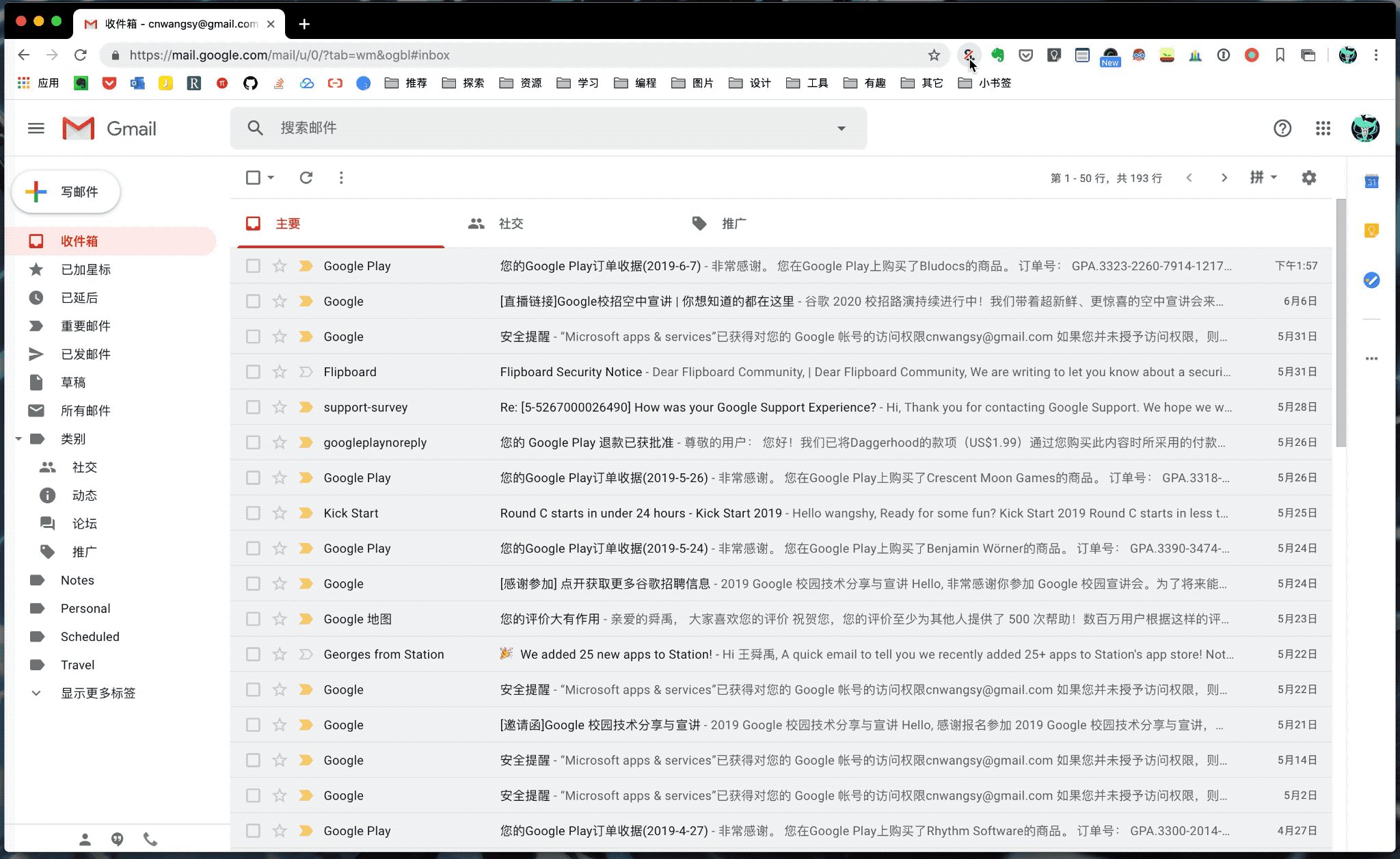
Simplify Gmail
为了完成 KPI,Google 大刀部把广受欢迎的 Inbox 砍掉了,如果你曾是其忠实用户,可能会对陈旧的 Gmail 界面感到不适应。为了拯救你的收件箱,前 Inbox 设计师 Michael Leggett 开发了 Simplify Gmail 扩展,重新设计了按钮和元素的摆放位置,并隐藏了侧边栏,让界面更加清爽干净。

你可以在 Chrome 网上应用店 免费获取 Simplify Gmail。
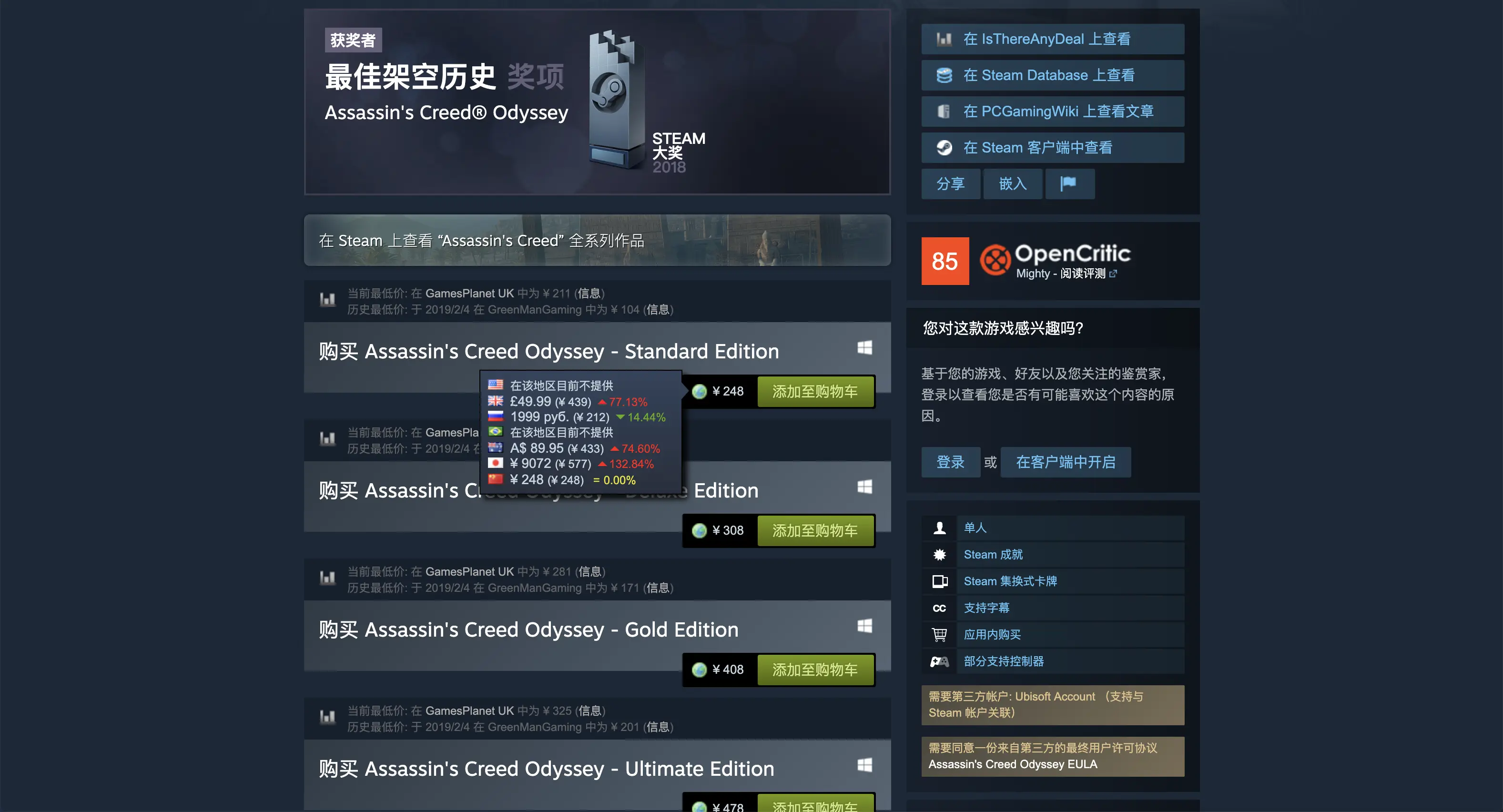
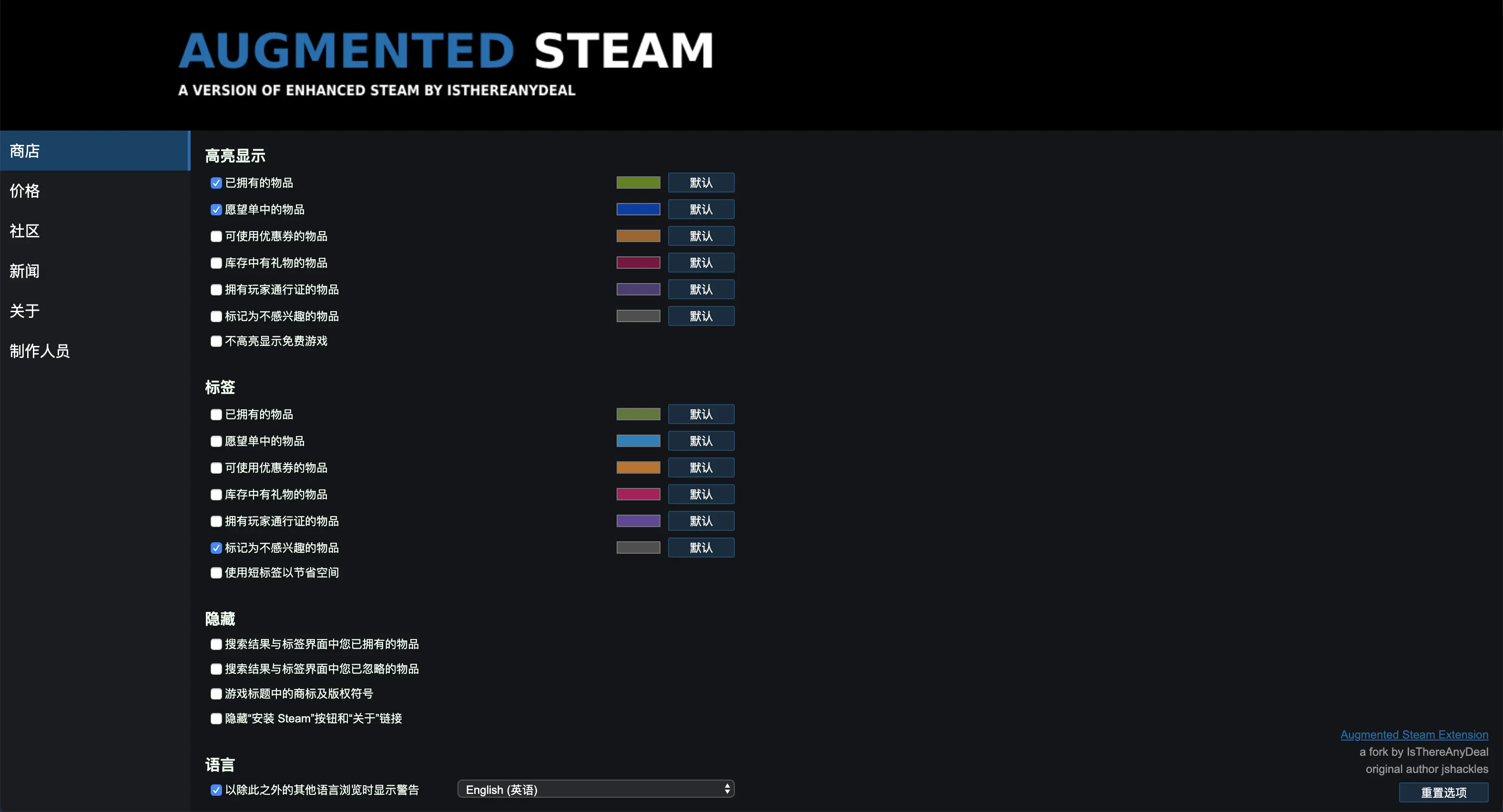
Augmented Steam
一入蒸汽深似海,从此钱包是路人。看着满屏的 -90%,唯有 Augmented Steam 能阻止剁手的冲动。它可以帮助你查看游戏的历史价格、各区售价,隐藏或高亮显示已购买游戏和愿望单项目,在商店页面显示成就、媒体打分和相关文章介绍等,是喜加一前的好帮手。


你可以在 Chrome 网上应用店 和 Firefox Add-ons 免费获取 Augmented Steam。
P.S. Augmented Steam 基于名气更大的 Enhanced Steam 扩展,但由于后者已停止维护,故推荐此扩展。
让功能更贴心
网页要颜值,更要实用。有的网站精简功能引流 App、有的网站拒不兼容最新标准、还有的网站总是加载出错……要想好好上网,本节推荐的 7 款扩展必不可少。
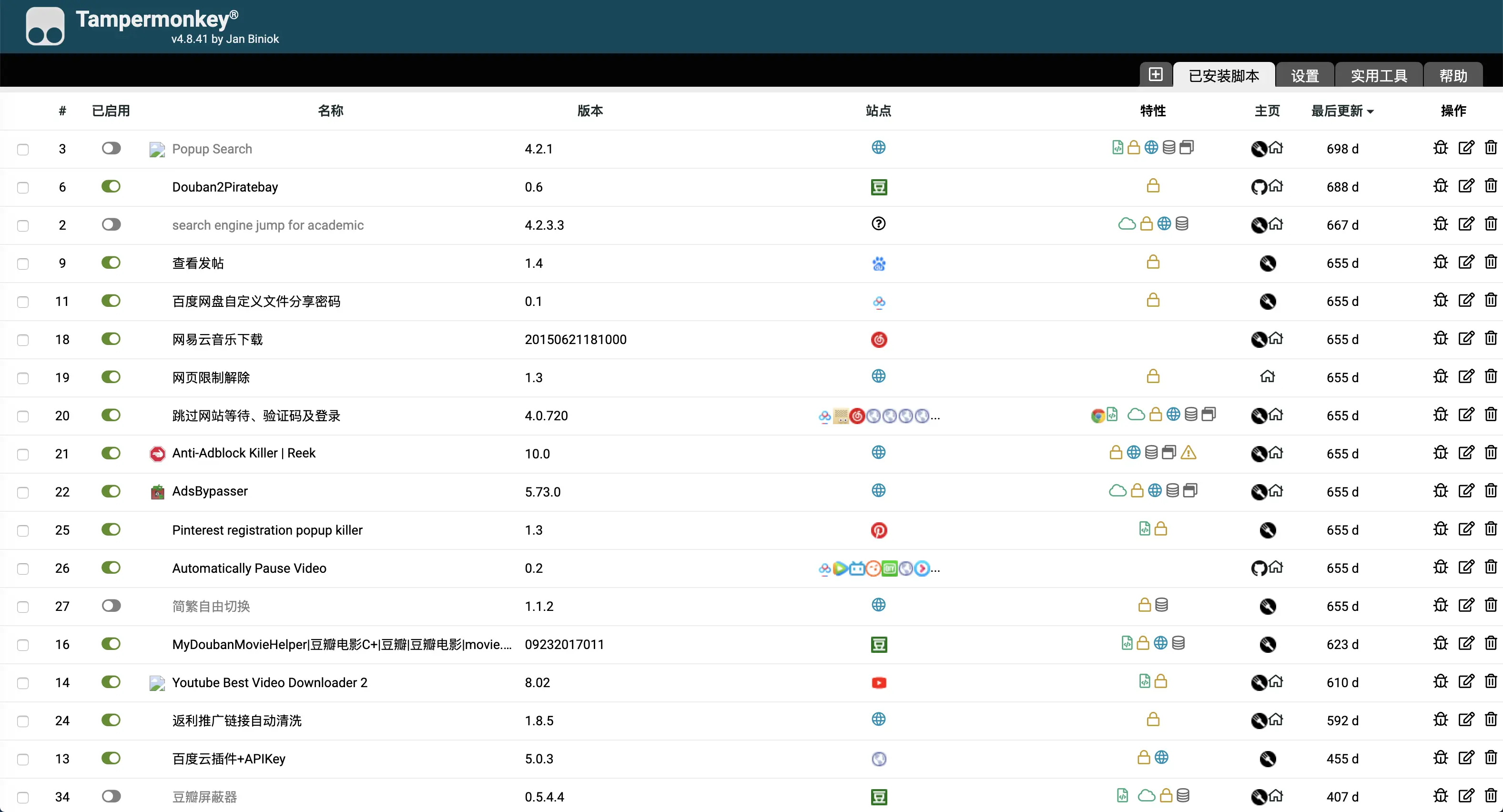
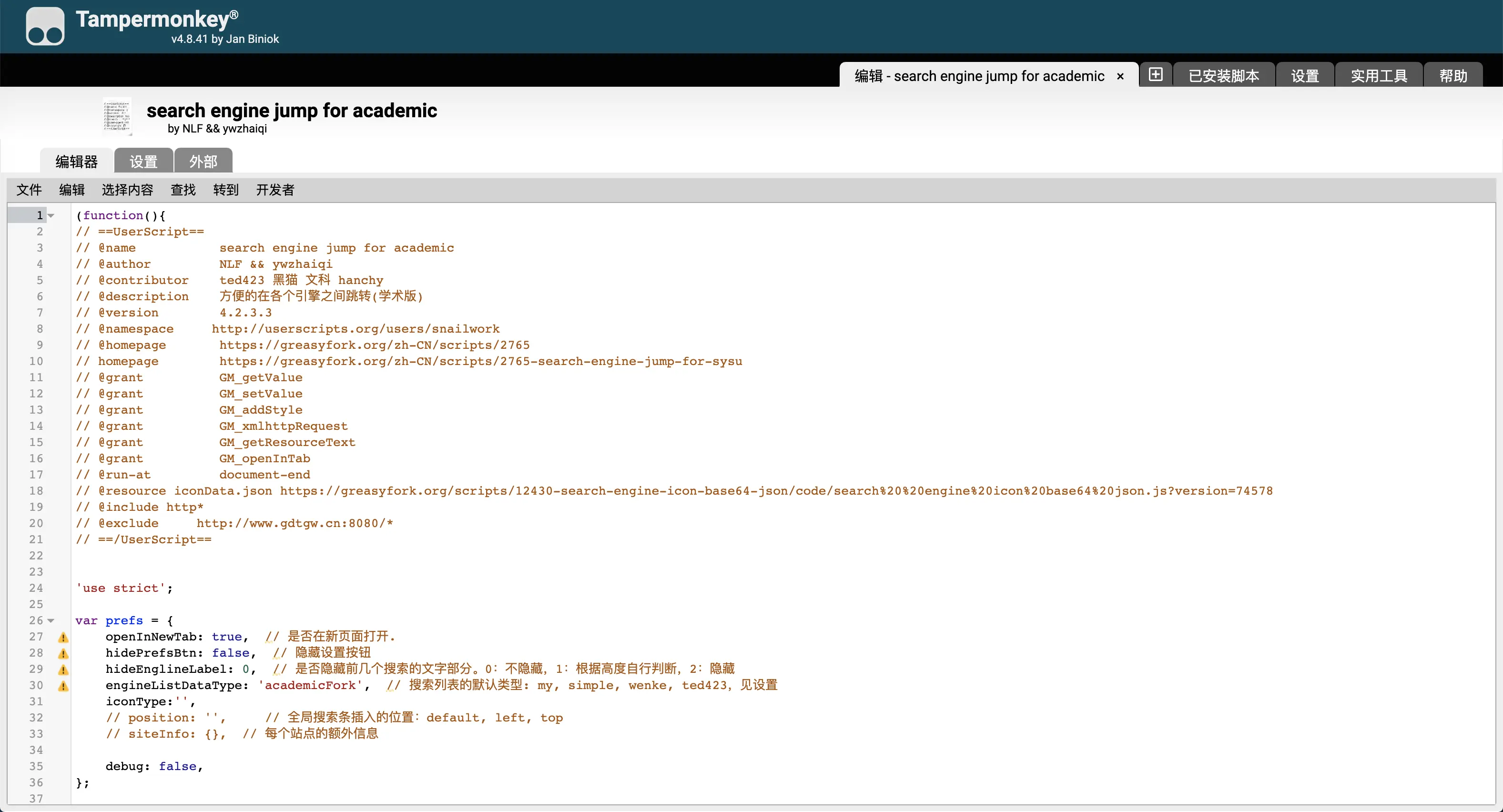
Tampermonkey
Tampermonkey 是一款用户脚本管理器,其与 Stylus 类似,但功能更加强大。从内容屏蔽到样式美化、从功能增强到精简提速,用户脚本几乎无所不能。如果你厌倦了原始网页的诸多不便,不妨试试能否从 Greasy Fork 中找到其他用户编写好的优化脚本,或者干脆自己创建一个,并分享给大家。



你可以在 Chrome 网上应用店 和 Firefox Add-ons 免费获取 Tampermonkey。
关联阅读:
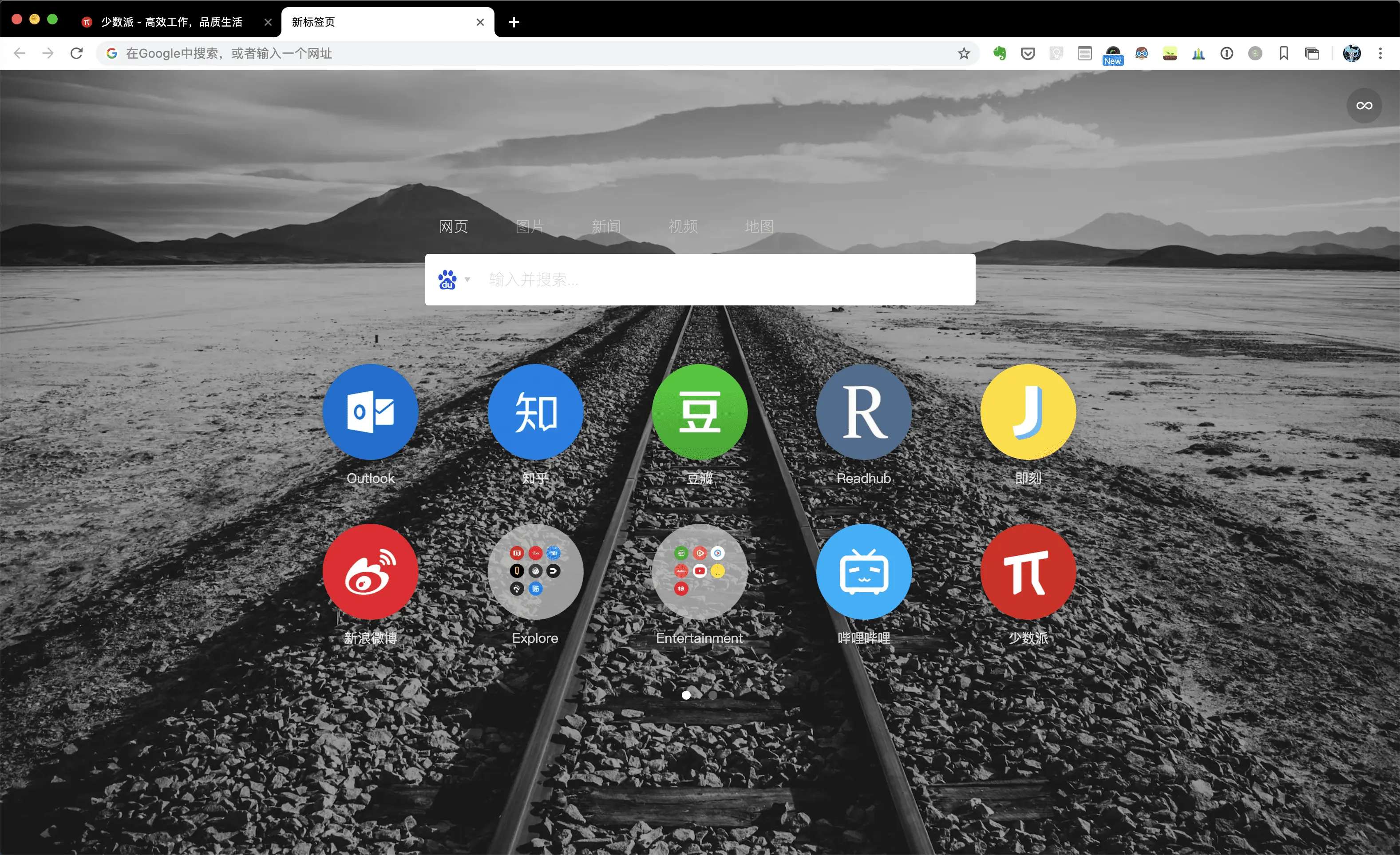
Infinity 新标签页
Infinity 也许不是最美观或最实用的新标签页扩展,但很有可能是将两者平衡最优秀的那一个。它内置了上万张风景和插画壁纸,提供 Unsplash、Bing、Life Of Pix 等壁纸源,支持自动切换、遮罩和模糊效果。为了保证 UI 的一致性,Infinity 新标签页重绘了数百个常用网站图标,可以按分类筛选和搜索。你还可以自定义图标布局、形状等,随心定制主界面的显示元素。

你可以在 官网、Chrome 网上应用店 和 Firefox Add-ons 免费获取 Infinity 新标签页。
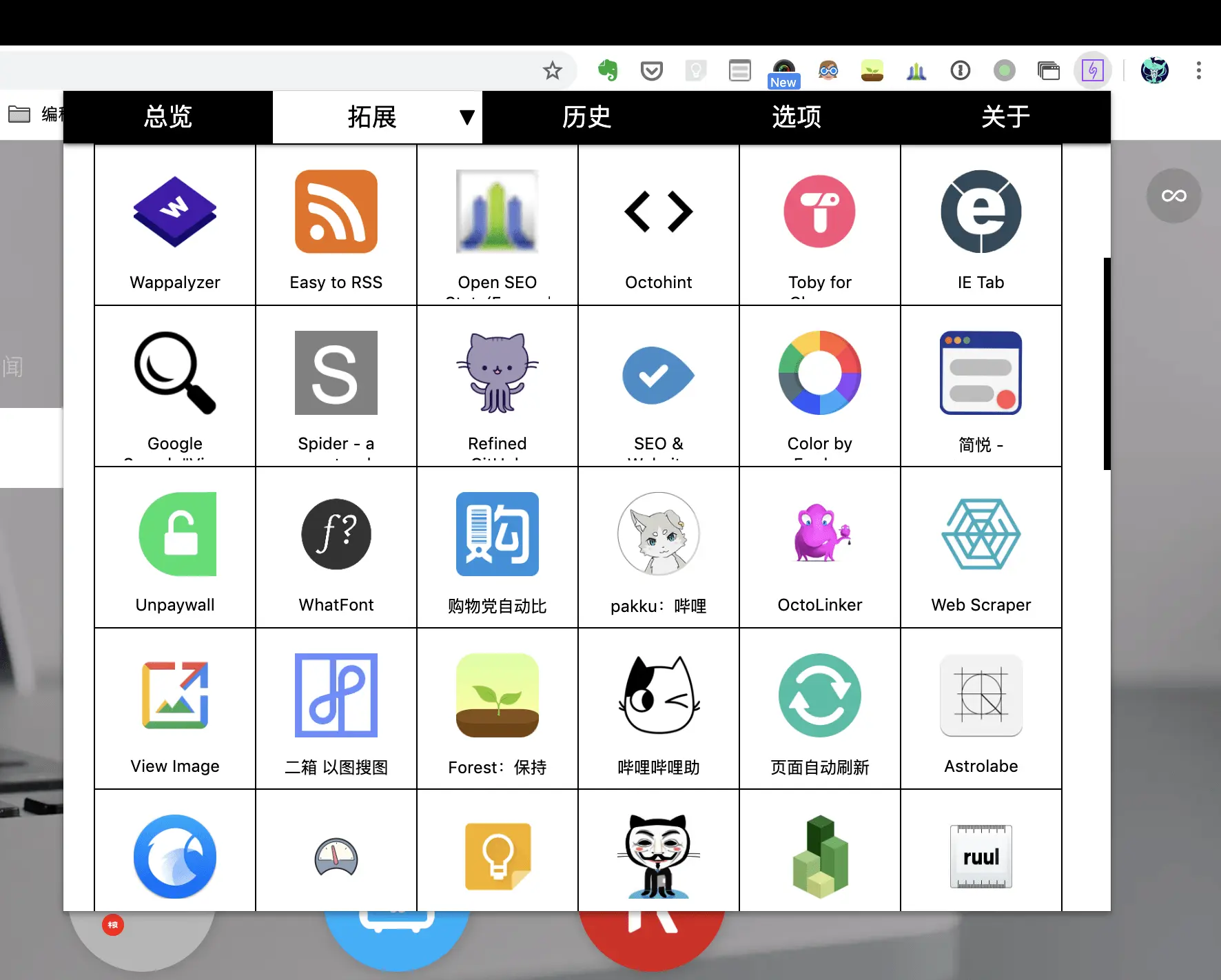
二管家
对于装了 94 个 Chrome 扩展的我来说,如何管理调教它们是件烦心事。而二管家则允许你在一处快速管理所有已安装扩展,通过正则表达式自定义规则,在打开特定网站时自动开启或禁用一组扩展。此外,二管家还能记录所有扩展的安装、卸载等活动记录,并依据云端数据为你推荐适合当前网站的扩展。


你可以在 Chrome 网上应用店 免费获取二管家。
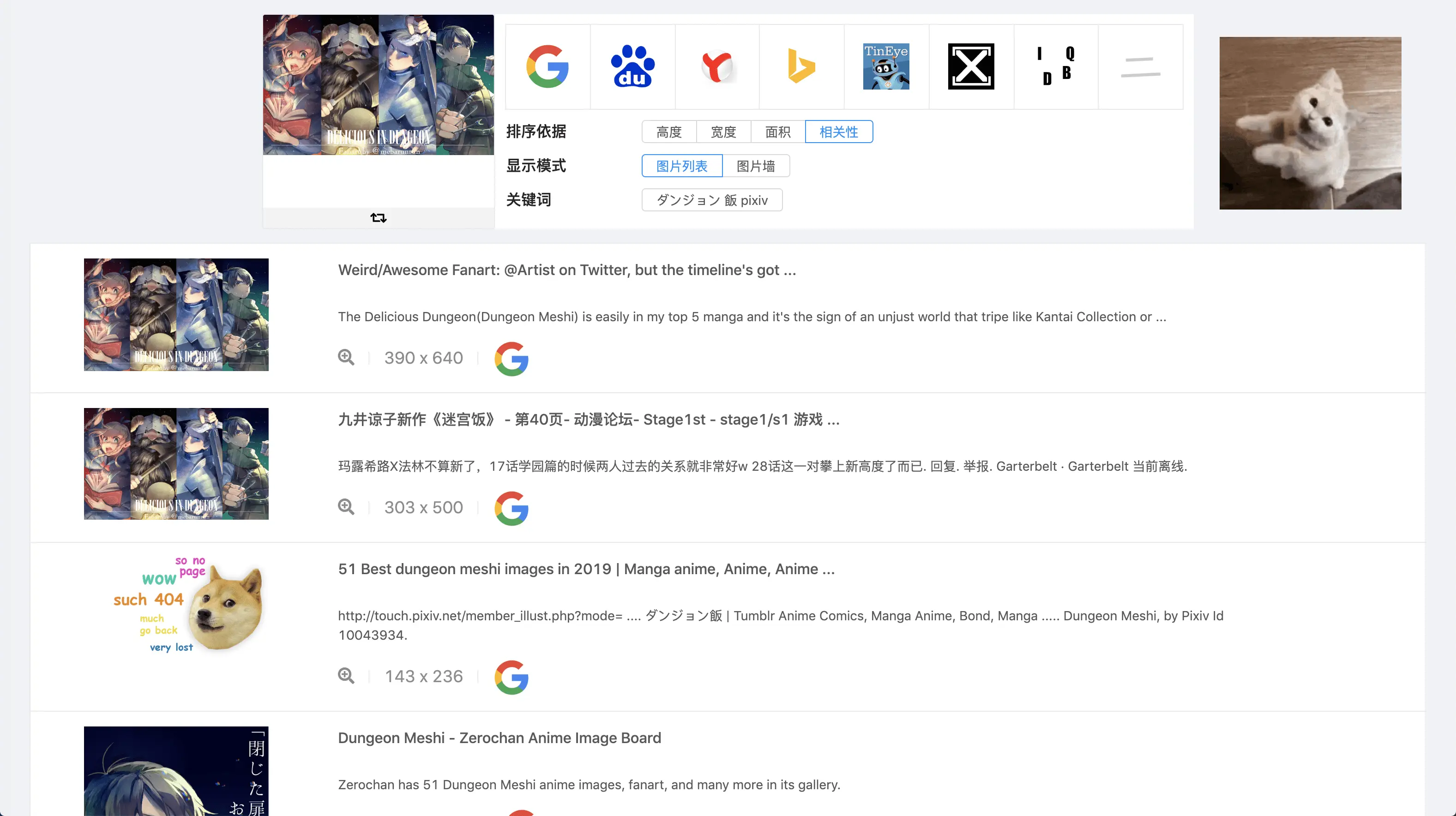
二箱
二箱与二管家来自同一位开发者,是一款整合了 Google、百度、必应、TinyEye、SauceNAO 等多个引擎的图片搜索扩展,允许你在一个页面中查看全部相关结果,并按尺寸、相关度等排序。你也可以使用二箱直接截图,或手动上传本地图片搜索,并查看此前的搜索记录。

你可以在 Chrome 网上应用店 免费获取二箱。
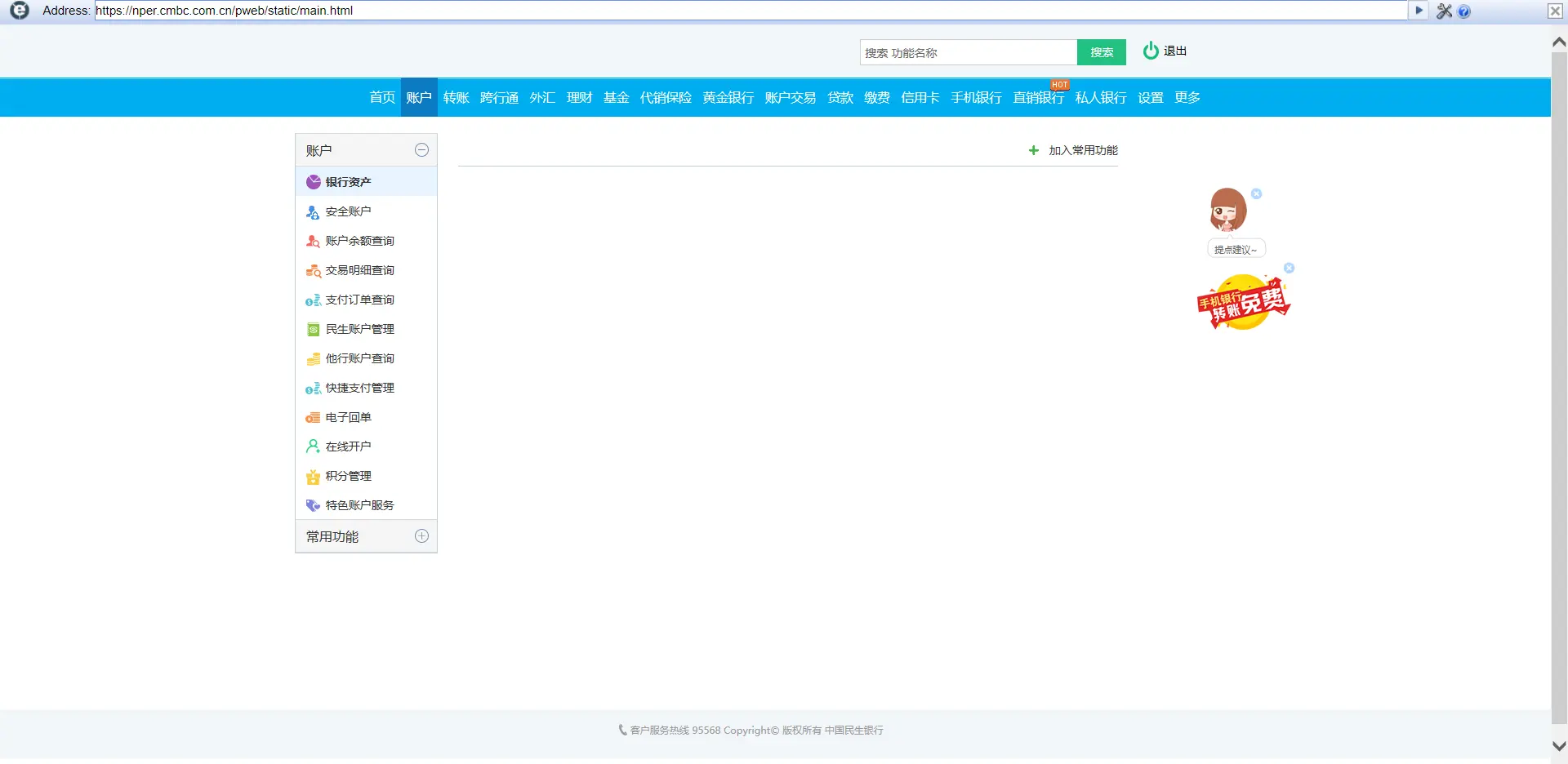
IE Tab
互联网的辞旧迎新速度愈发迅捷,却总有教务系统和网银页面被甩在身后。如果你不想每次登录网银都要从角落请 Internet Explorer 出山,IE Tab 就是个好选择。它可以在不离开 Chrome 的情况下调用 IE 内核浏览网页,从此告别「不兼容」对话框。


你可以在 Chrome 网上应用店 获取 IE Tab,免费版仅支持 Windows,macOS 和 Chrome OS 使用需要订阅高级版。
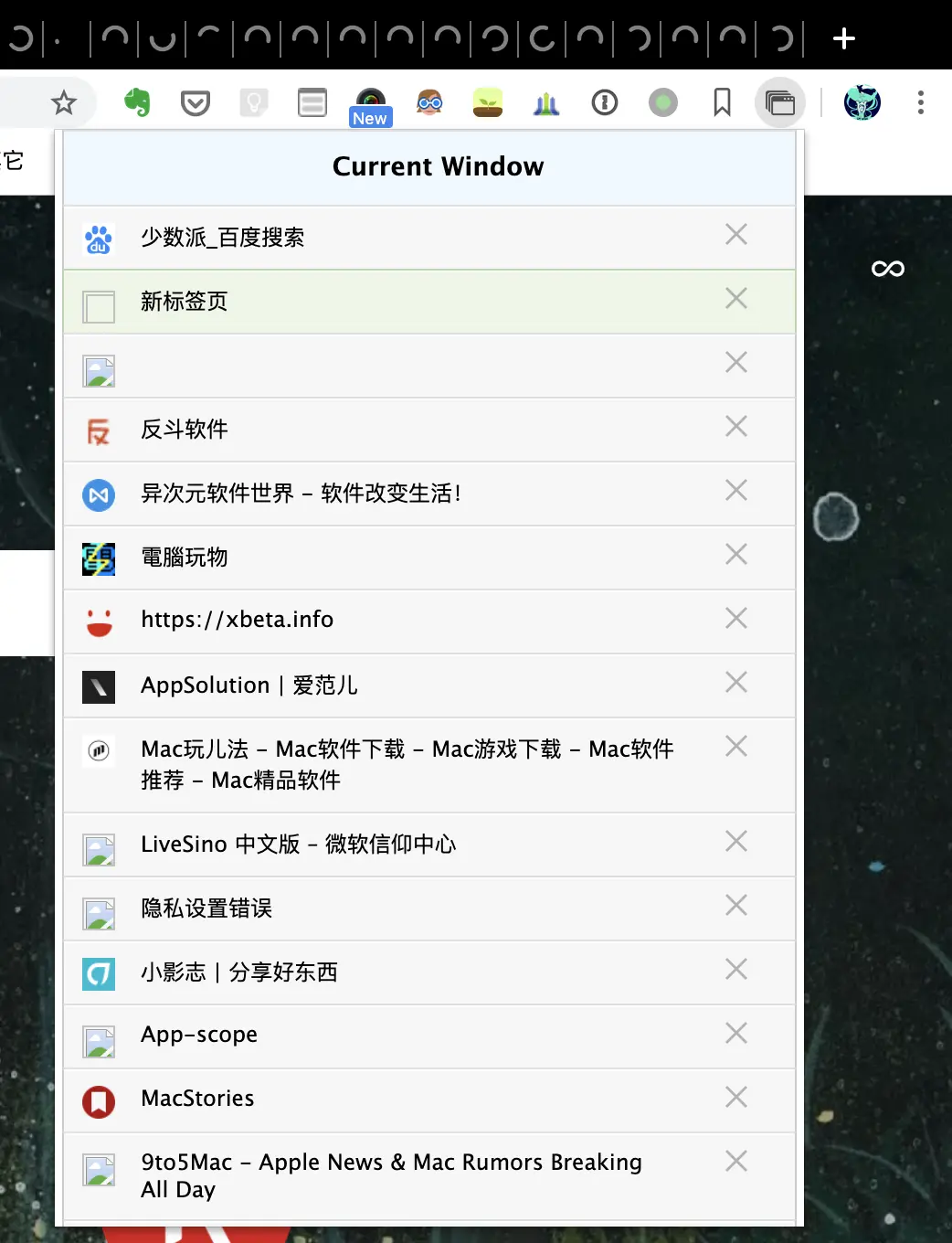
Go to Tab
一次打开众多网页时,Chrome 就会把所有标签页都缩成一团,完全无法辨识。而 Go to Tab 则可以将当前打开的网页和窗口标题展示为列表,点击即可跳转或关闭。如果标签页实在过多,你还可以用键盘快捷键快速操作,并搜索 URL 和标题,提高浏览效率。

你可以在 Chrome 网上应用店 免费获取 Go to Tab。
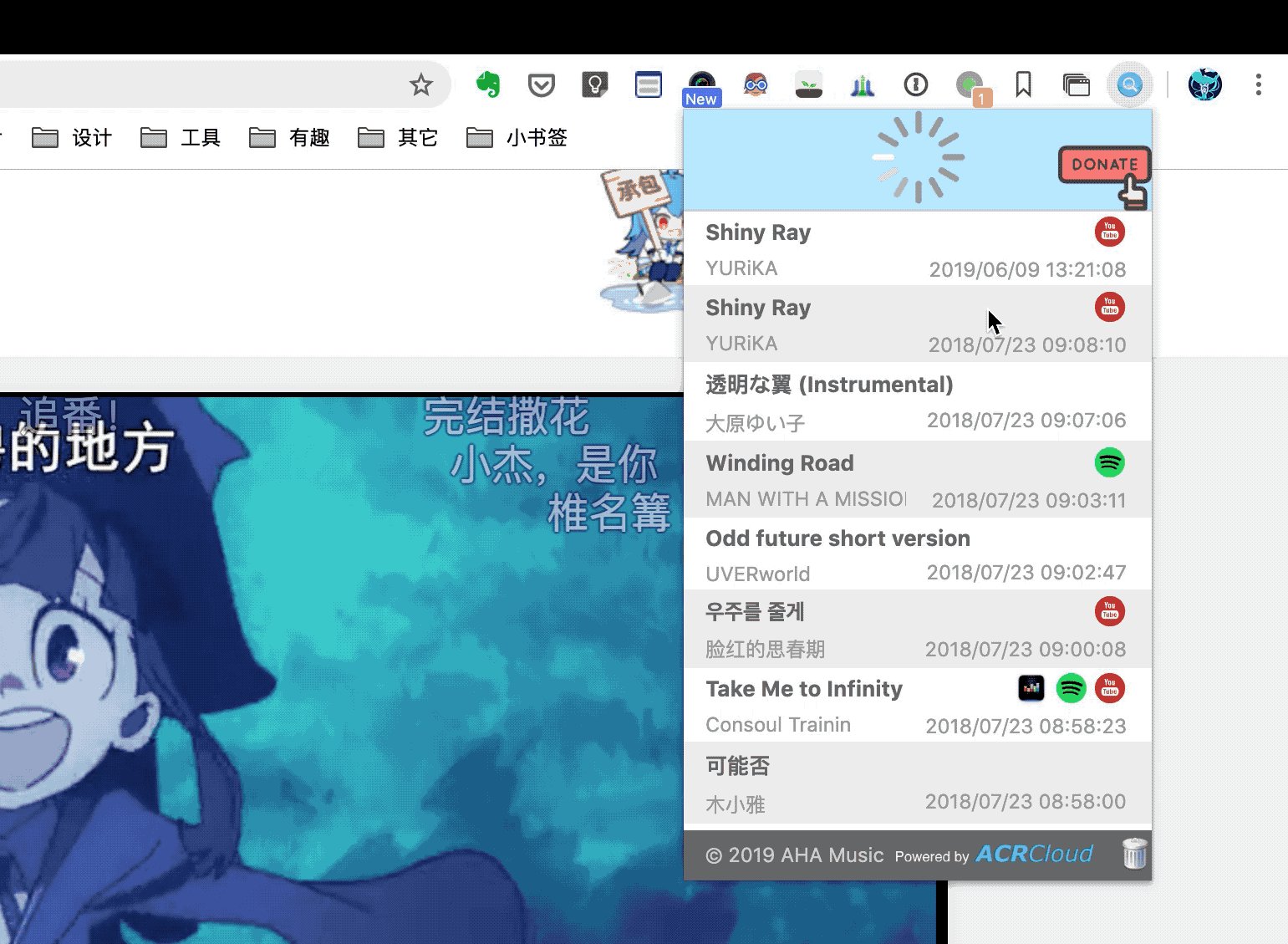
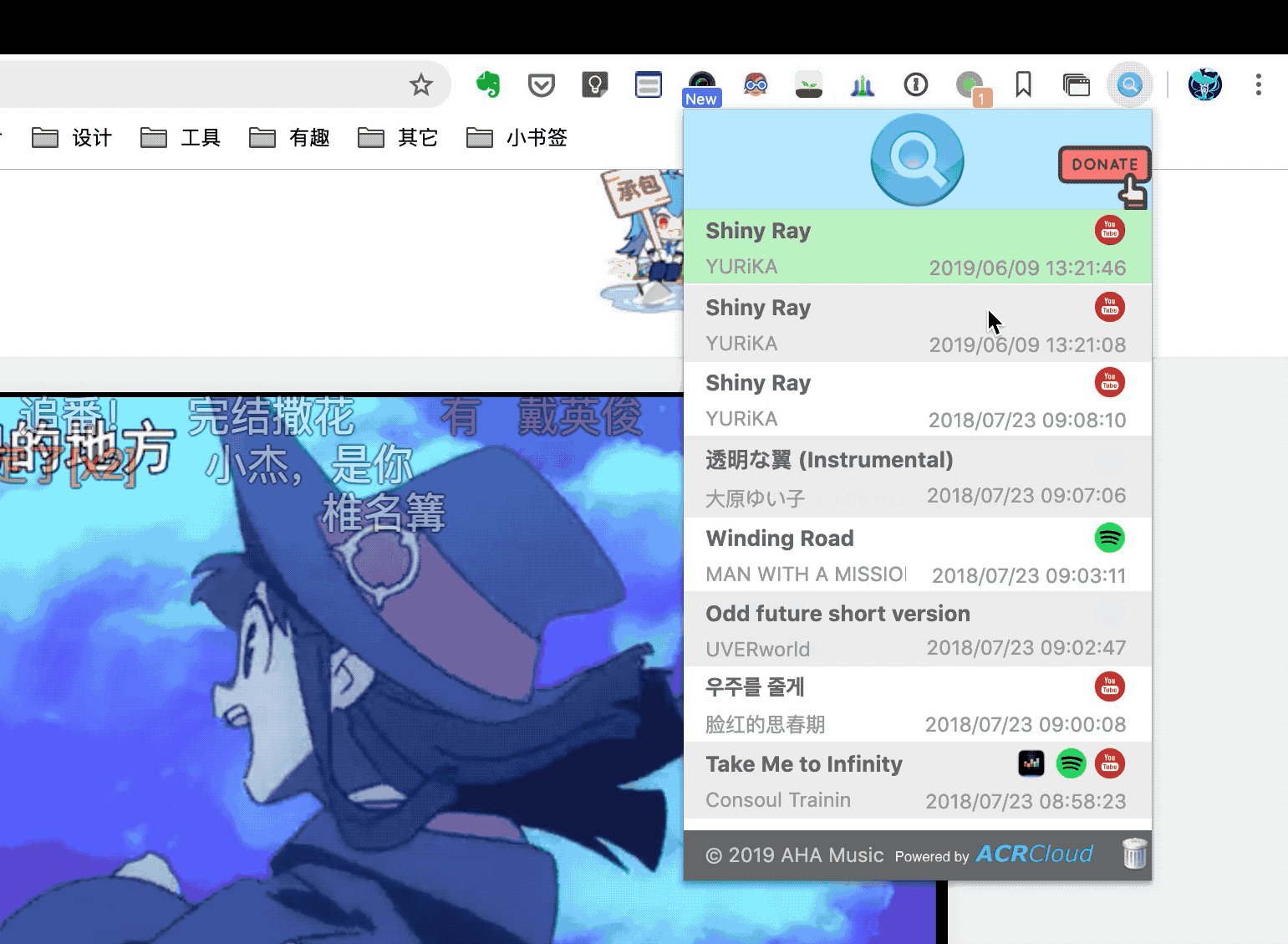
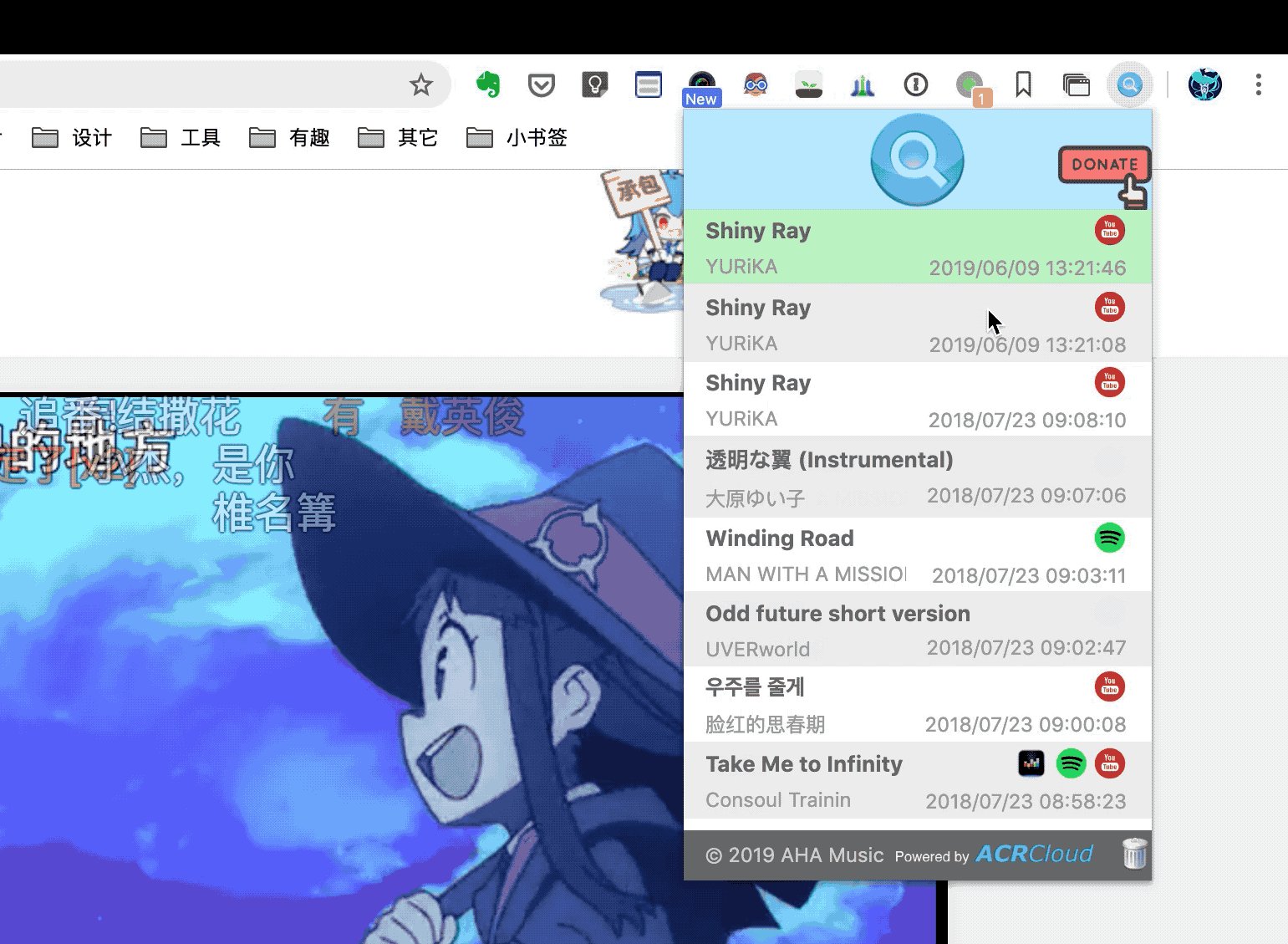
AHA Music
用浏览器观看视频时,你的注意力可能会被背景音乐所吸引。而 AHA Music 这款扩展就可以自动识别当前正在播放的音乐,并给出 Spotify、YouTube、Deezer 等流媒体服务链接。由于采用了 ACRCloud 作为曲库提供方,AHA Music 基本覆盖了所有时下流行歌曲,让你无后顾之忧。

你可以在 Chrome 网上应用店 免费获取 AHA Music。
让工作更高效
在少数派写推荐文,必不可少的关键词之一就是「生产力」了。在本文中,我也不能免俗,将为大家介绍 7 款可以加速你的工作效率的 Chrome 扩展,从此告别「996」。
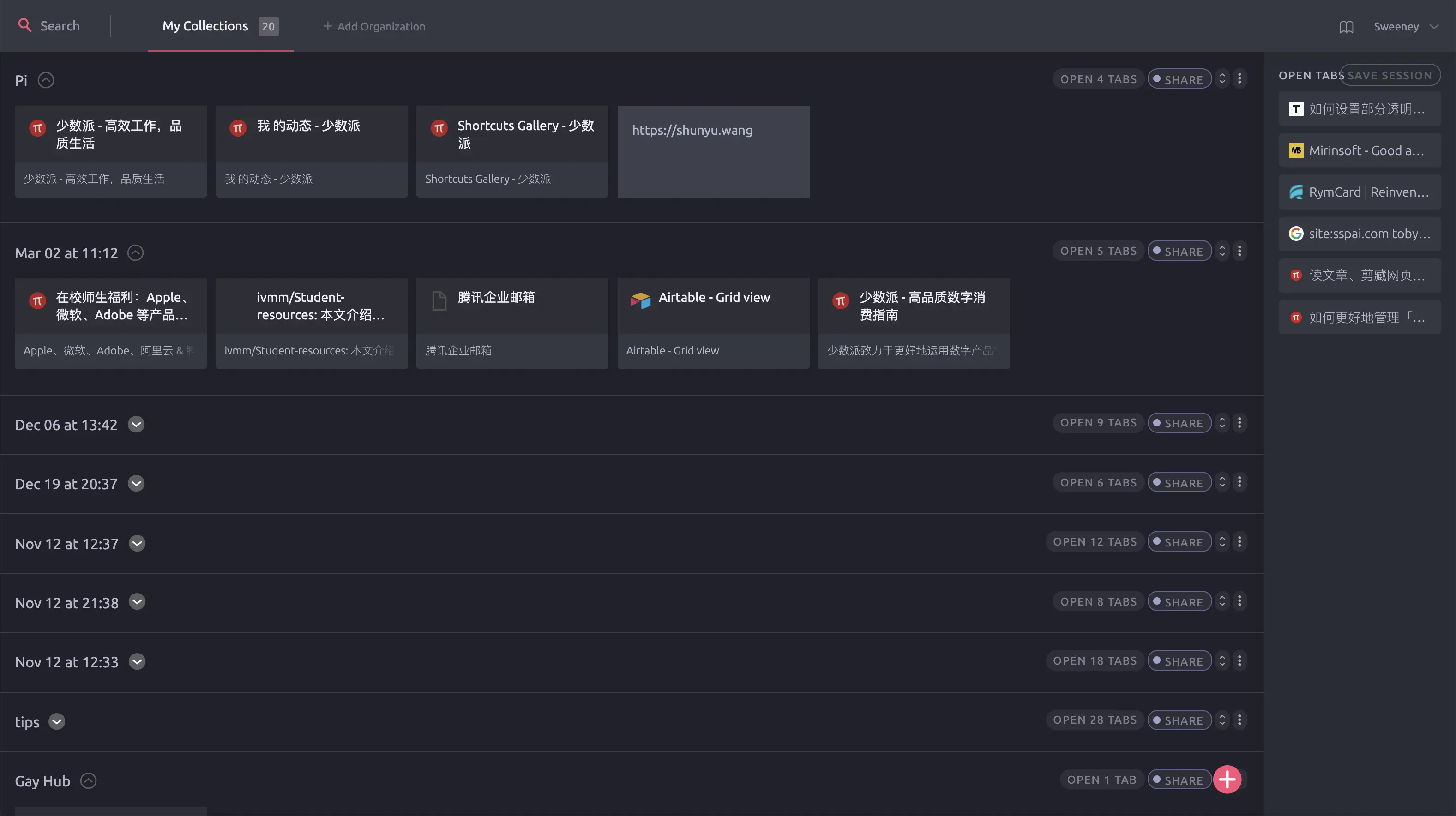
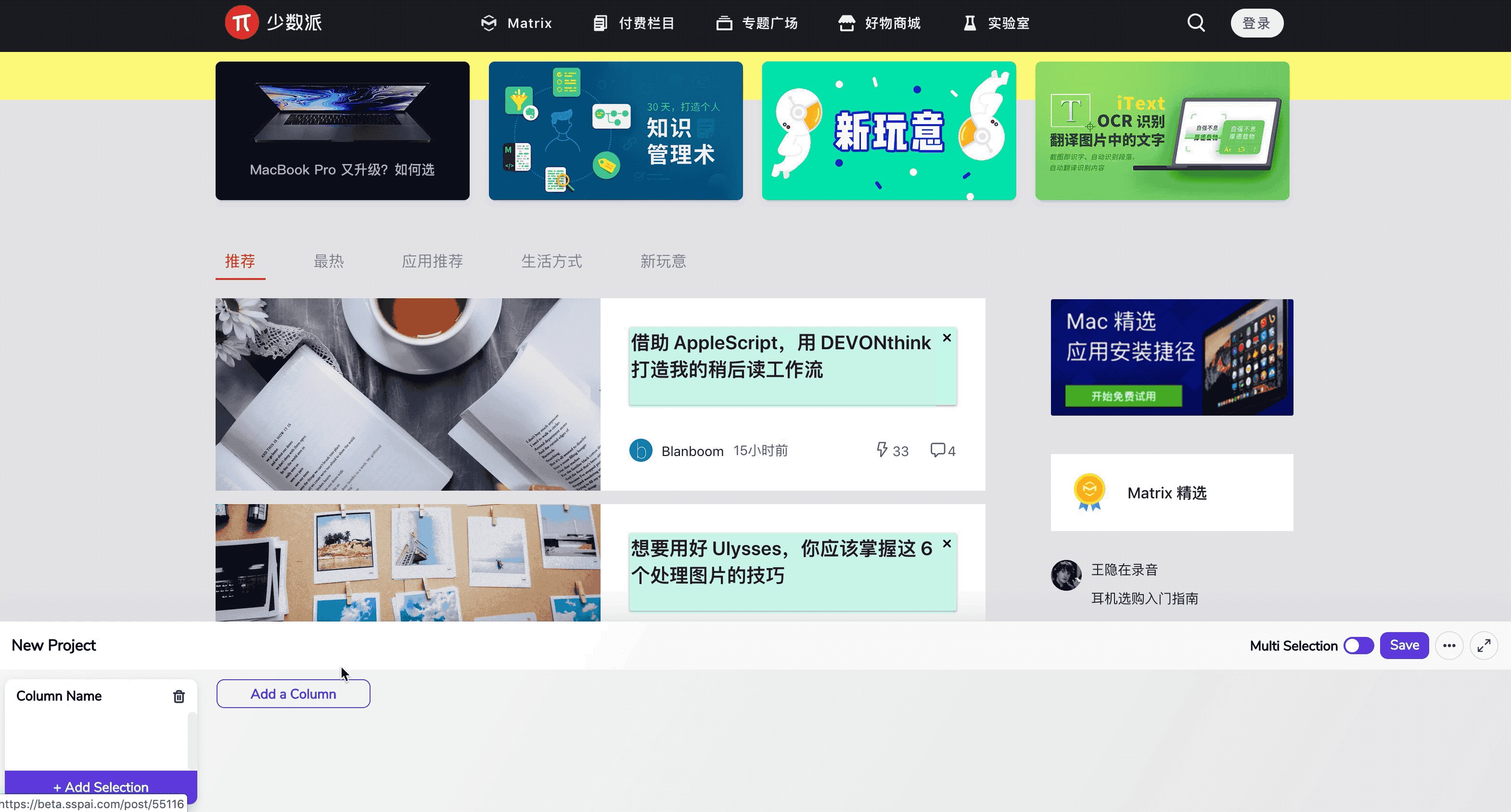
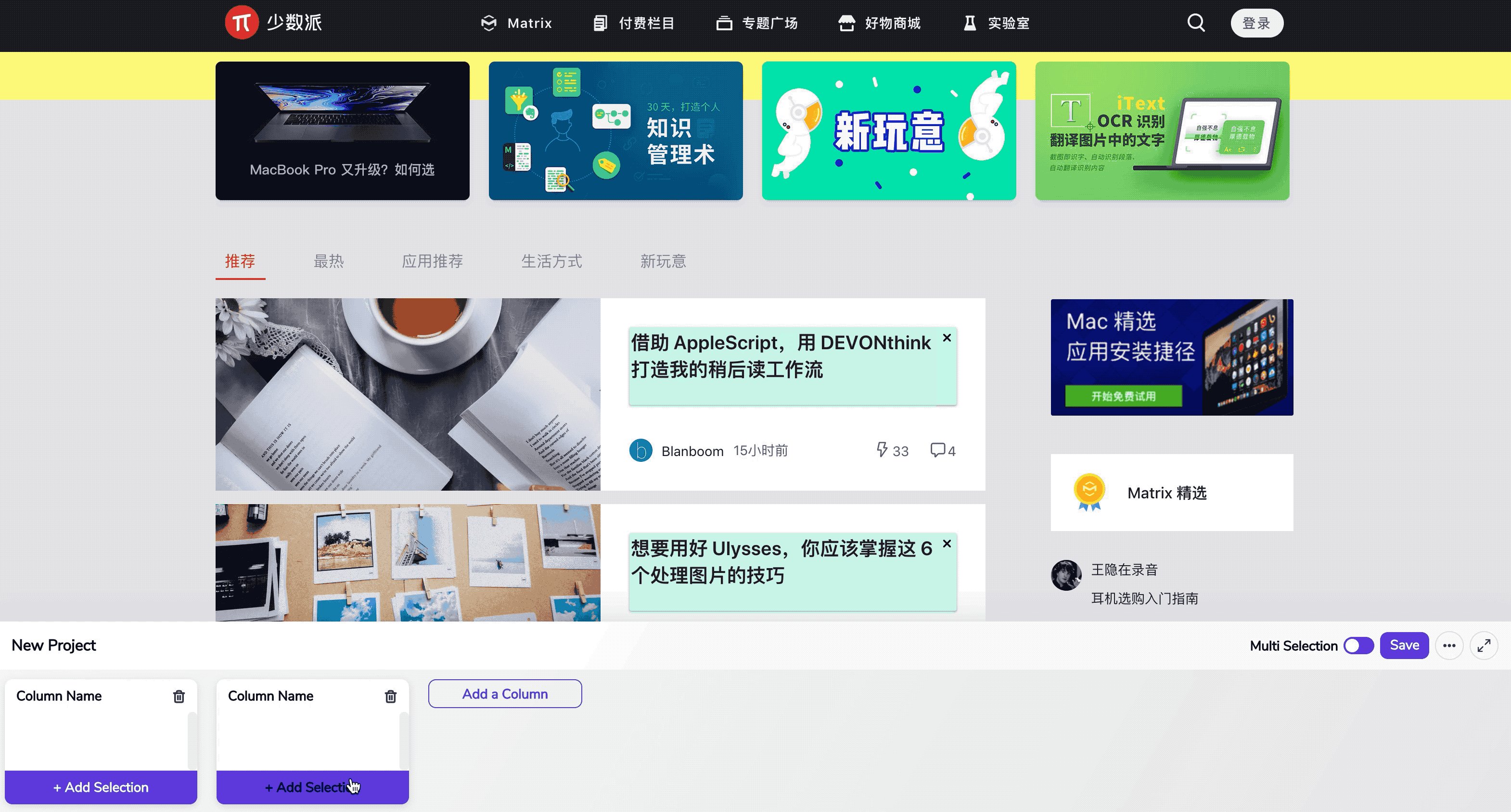
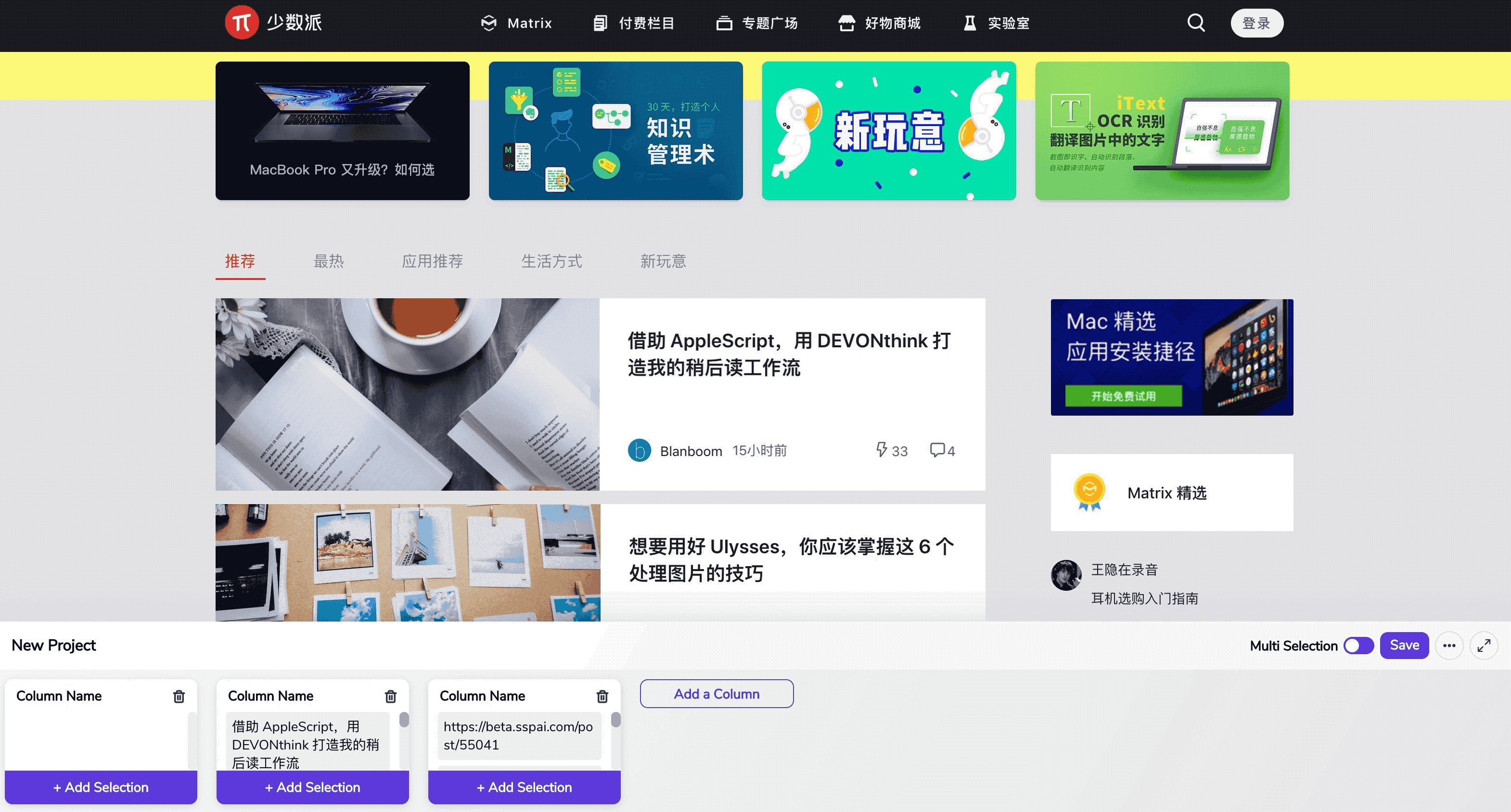
Toby
查询资料时,我们可能会同时打开许多标签页,如果这时突然来了其它紧要工作,只有关闭所有页面下次重新搜索么?有了 Toby,你就可以一键保存当前的标签页组,随时恢复此前的进度。Toby 支持暂存多个标签页组,并通过标签、笔记和备注整理归纳,还能跨设备同步收藏记录。

你可以在 Chrome 网上应用店 免费获取 Toby。
关联阅读:
Spider
工作和学习中,你可能会有批量抓取网站内容的需求:商品介绍、新闻标题、表格数据……如果只是单纯的复制粘贴,之后还要费心整理,想要写个爬虫又考验编程水平。这时,不妨试试 Spider,它可以一键抓取网页上的结构化数据,并导出为 JSON 和 CSV 文件,轻松高效。

你可以在 Chrome 网上应用店 免费获取 Spider。
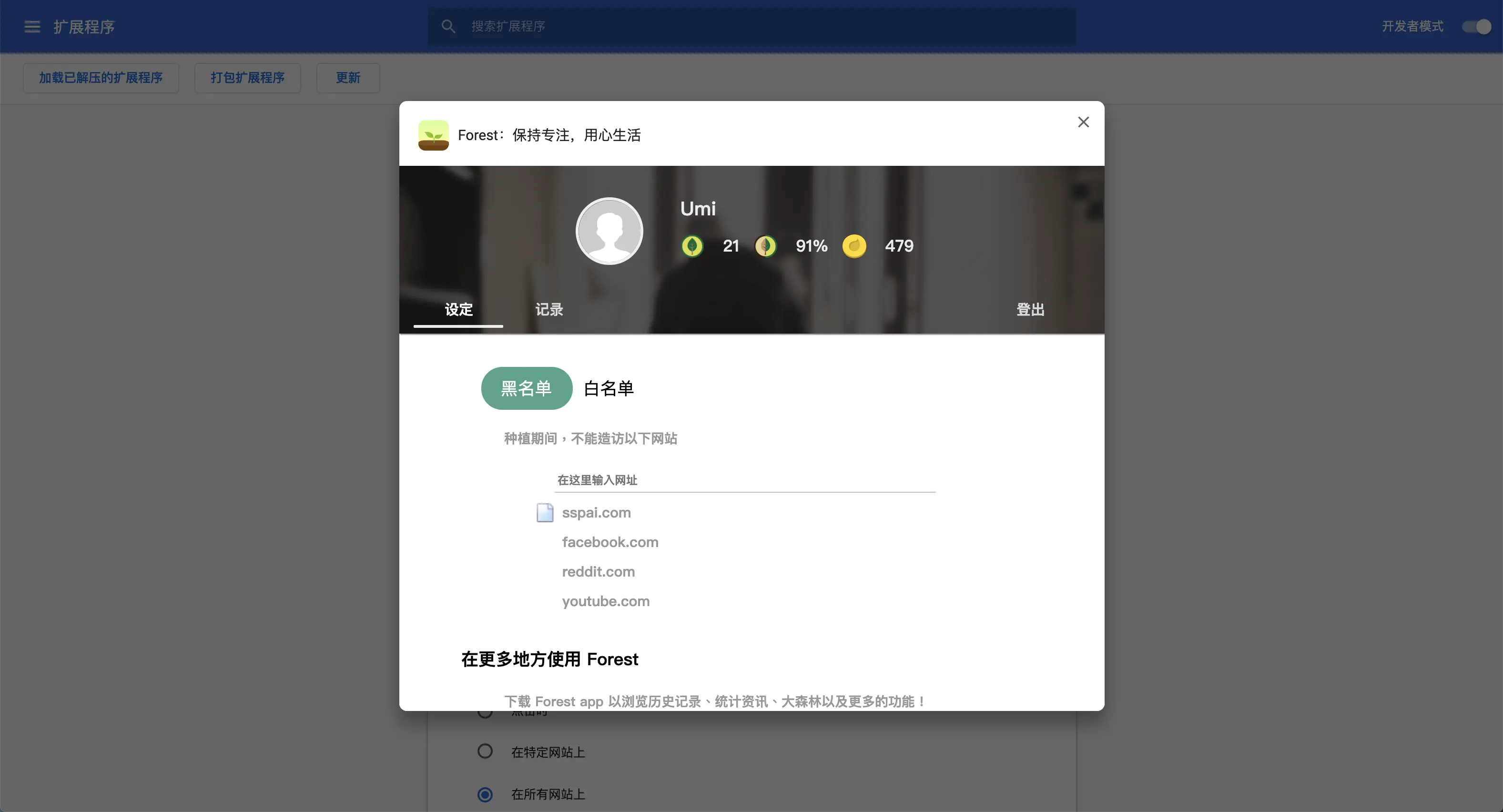
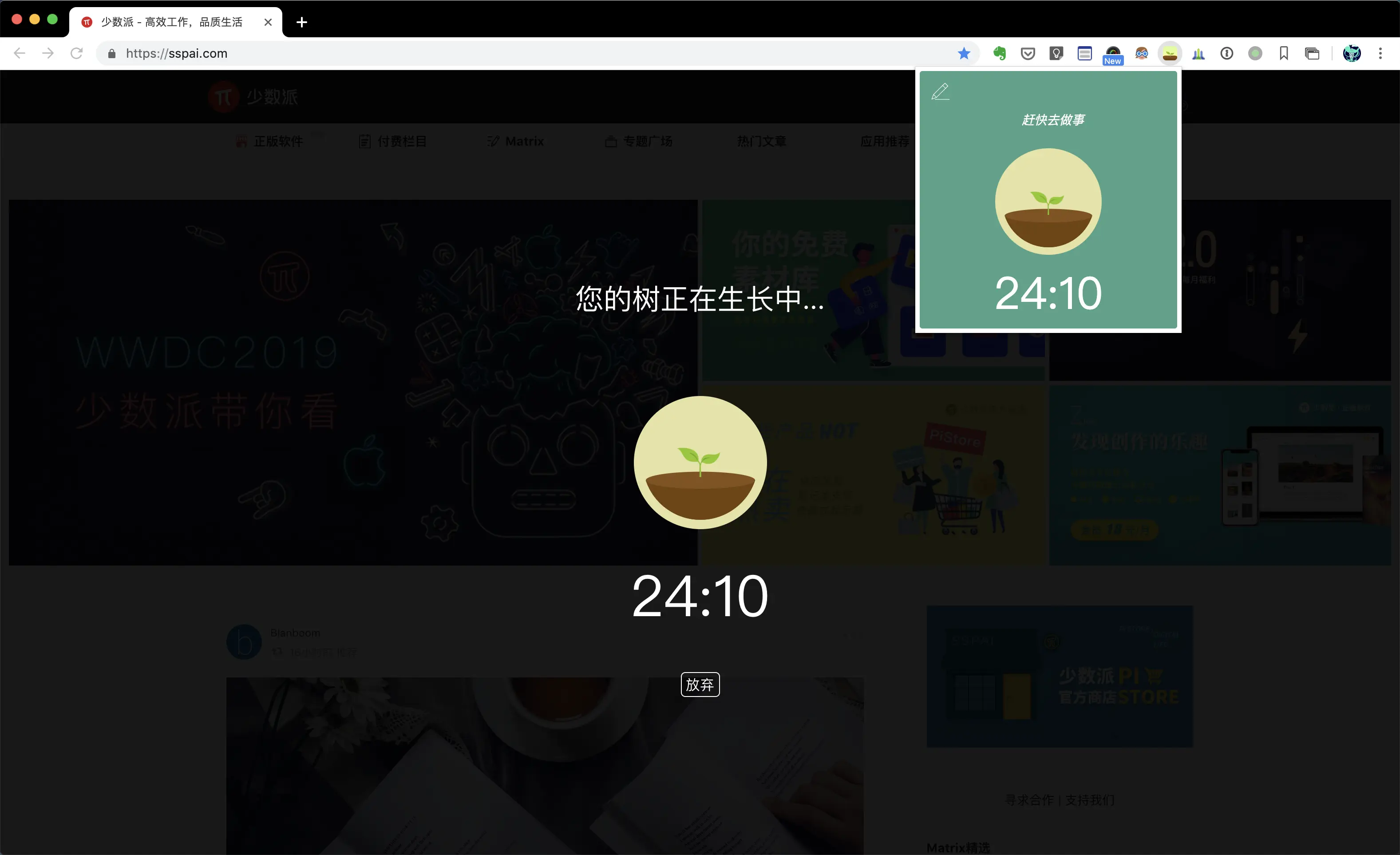
Forest
如果你总是在工作中分心,干正事的时候鼠标却不由自主地点开了摸鱼网站,Forest 就能帮到你。只需设置网站白名单和黑名单,再点击 Forest 的图标,它就会督促你专注于眼前的工作。你可以设置专注时长和树的种类,在结束时收获绿树如荫。如果期间访问了不该上的网站,就只有枯萎的树苗了哦。


你可以在 Chrome 网上应用店 免费获取 Forest,应用同时提供 iOS 和 Android 版本。
关联阅读:
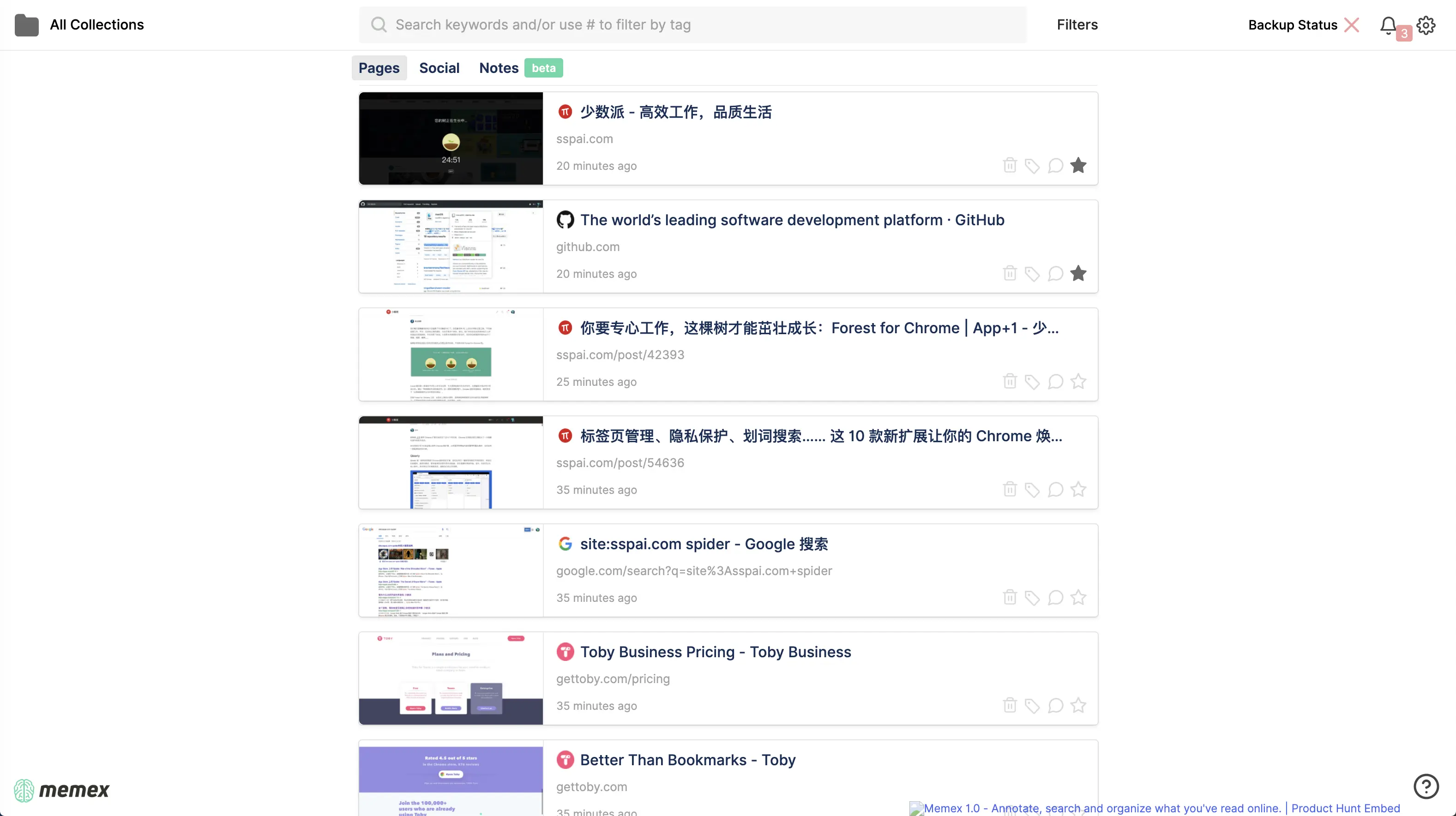
WorldBrain’s Memex
我们每天都会访问数不清的网站,却很少归纳整理。于是,当某一天你突然回想起曾经看到过什么内容时,用尽一切办法,也很难翻到当初的那个页面了。为了解决这一问题,WorldBrain’s Memex 诞生了。它可以快速索引网页正文内容,而非标题和链接,还支持自然语言检索,读过哪些文章一清二楚。

你可以在 Chrome 网上应用店 和 Firefox Add-ons 免费获取 WorldBrain’s Memex。
关联阅读:
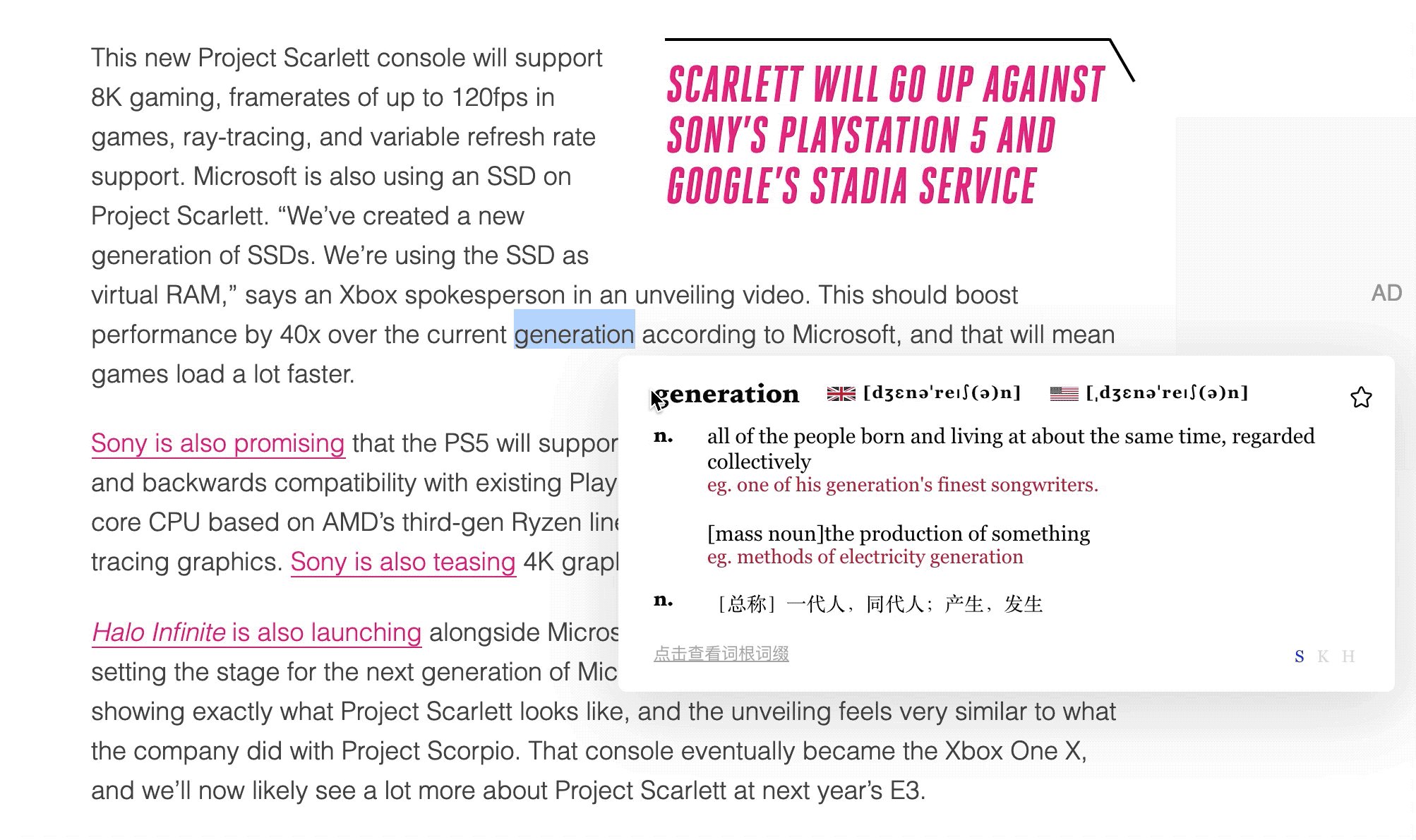
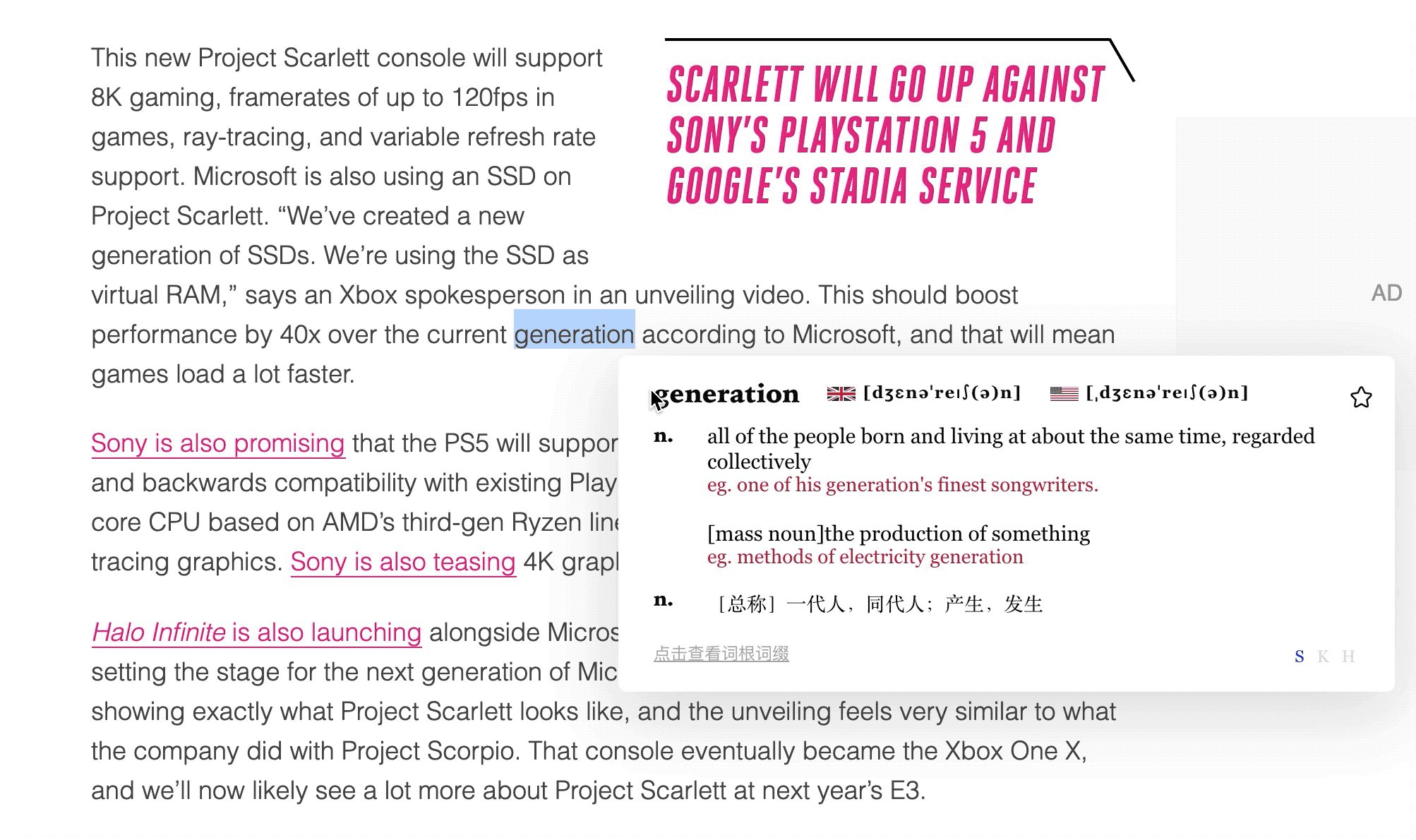
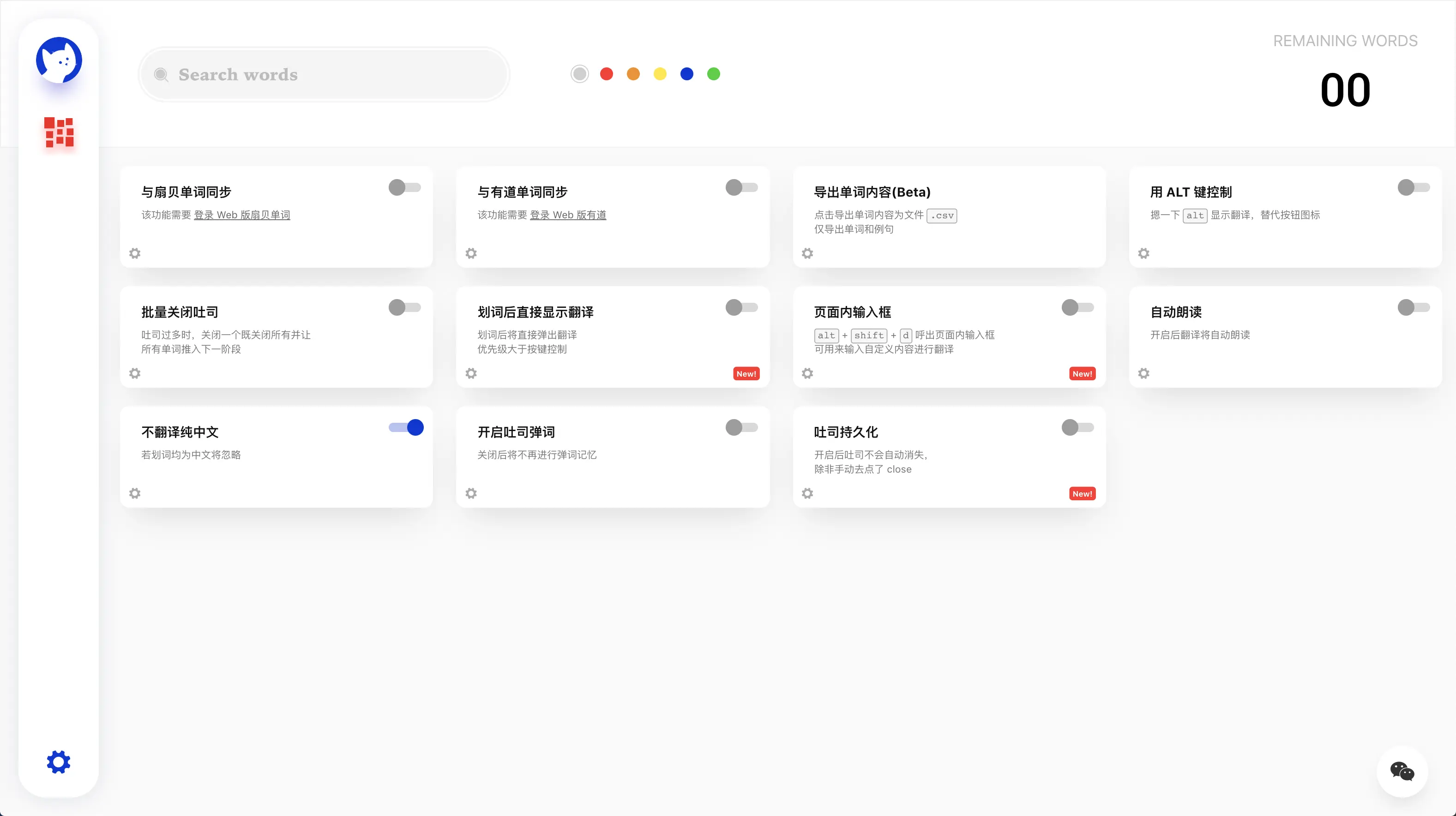
达达划词翻译
单词翻译扩展可能是竞争压力最大的领域之一,少数派此前也曾推出过一篇 专题介绍。而尝试过诸多作品后,我的最终选择是达达划词翻译。它的 UI 设计简约美观,释义来自牛津词典,支持发音和词根词缀。此外,达达划词翻译还内置了生词本功能,基于艾宾浩斯记忆曲线进行温习提醒,帮助你科学掌握外文词汇。


你可以在 Chrome 网上应用店 免费获取达达划词翻译。
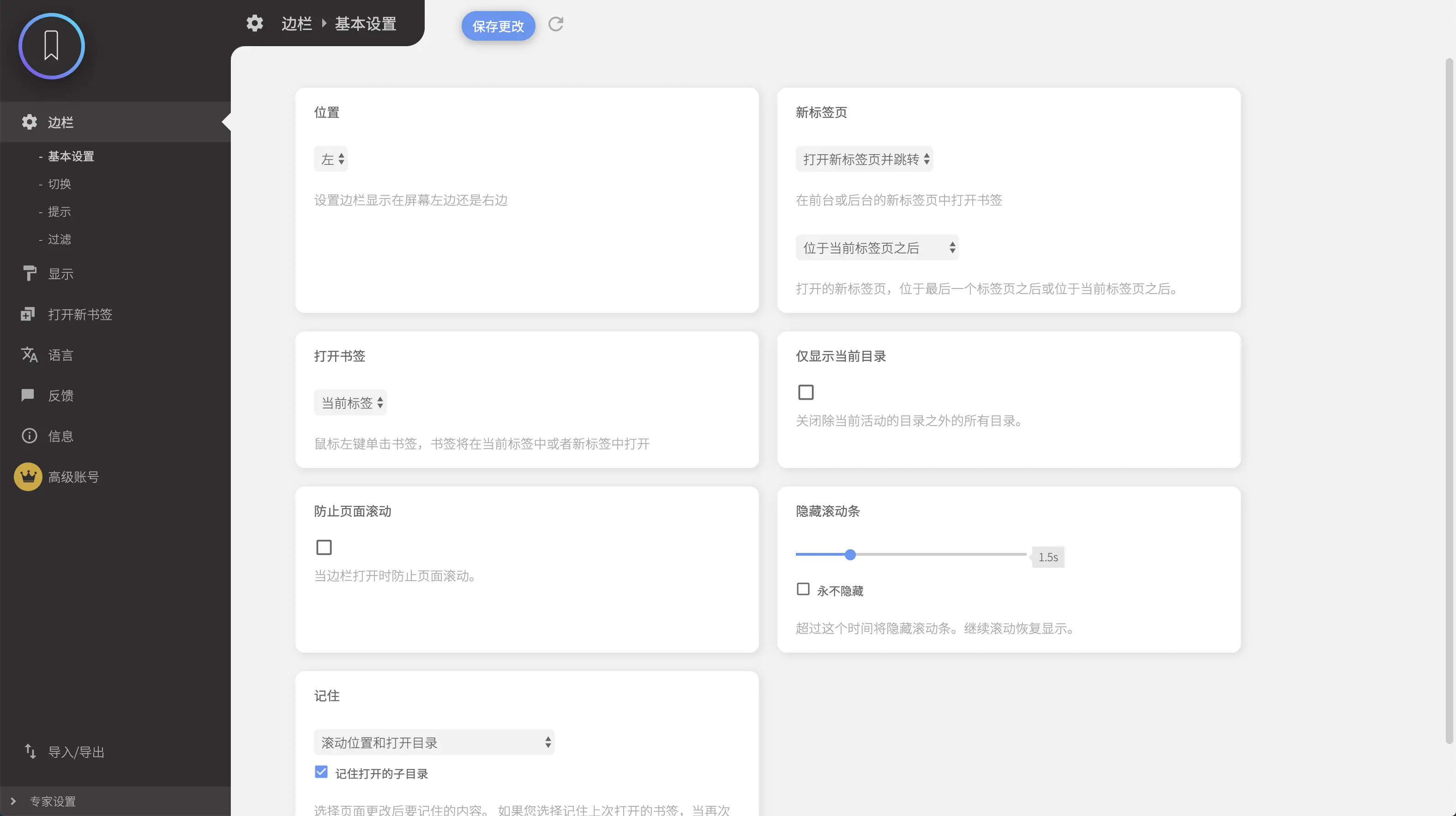
书签侧边栏
为了追求更大的有效显示面积,不少人会选择隐藏 Chrome 书签栏,但这也会带来一个新问题,那就是如何方便快捷的点击书签。而书签侧边栏则可以将 Chrome 的书签栏移动至浏览器两侧,并通过滑动或点击等方式唤出,还可以自定义其外观、位置、行为等,自由度较高。


你可以在 Chrome 网上应用店 免费获取书签侧边栏。
Unpaywall
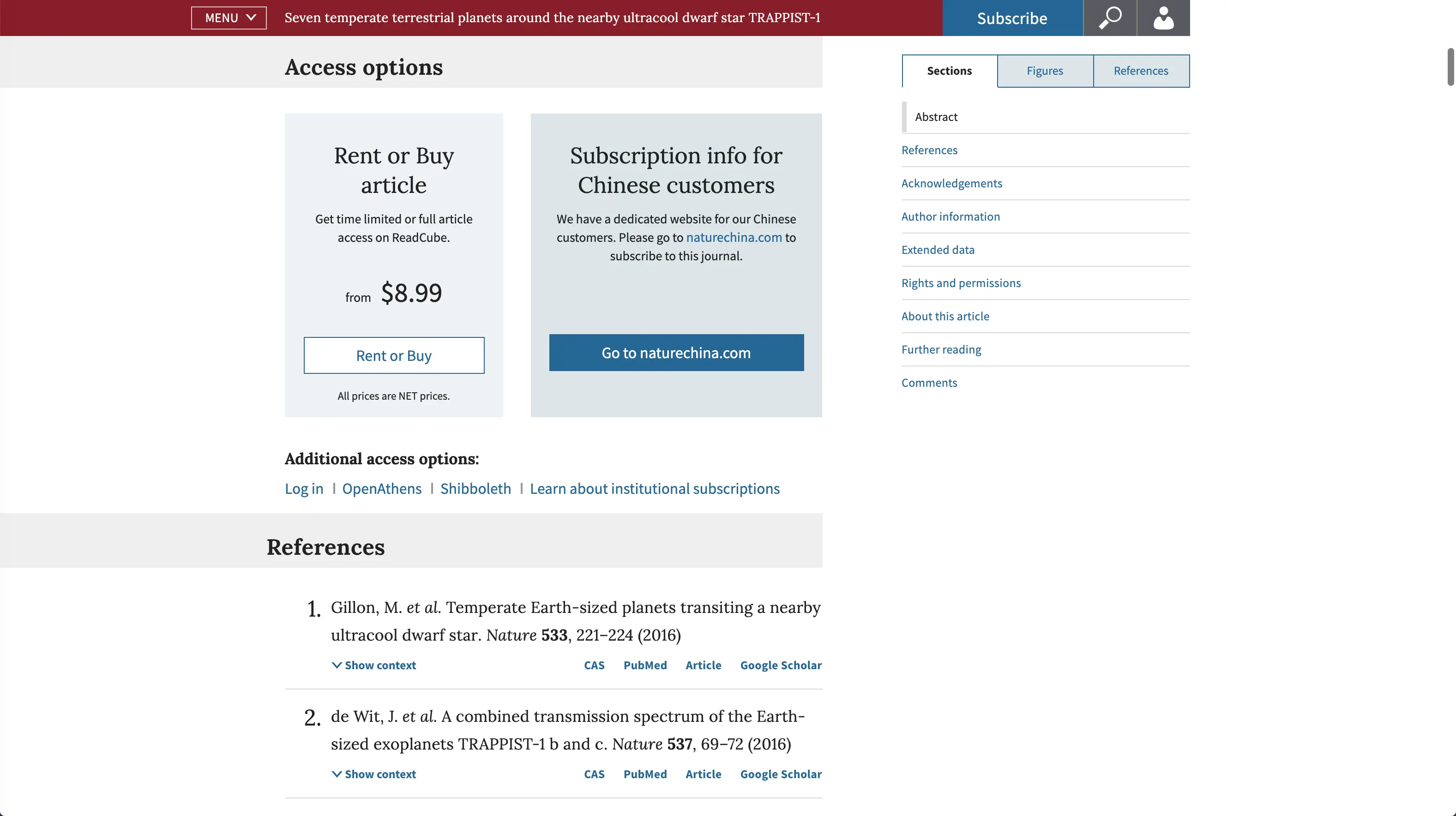
尽管科学无国界,但部分知识却有壁垒。如果你需要参考一篇期刊论文,学校却没有购买相关授权,或许会看到下图所示的提示,只能另觅他处或自掏腰包了。其实,有相当一部分付费论文都可以从互联网免费获取,Unpaywall 就可以帮助我们找到它。启用后,Unpaywall 会在论文网页提示是否有免费版本,可以一键直达。

你可以在 Chrome 网上应用店 和 Firefox Add-ons 免费获取 Unpaywall。
P.S. 与 Sci-Hub 不同,Unpaywall 由一家名为 Impactstroy 的非盈利机构出品,检索到的论文均来自正规合法渠道,如 Green Open Access 和作者个人网站等,请放心食用。
让代码更直观
要想代码没 bug,除了祭祖女装 996 外,好看实用的浏览器扩展也能增分不少。在本节,我就为大家推荐 4 款程序员必备的 Chrome 扩展,希望能帮助你码途一路顺风。
GayHub
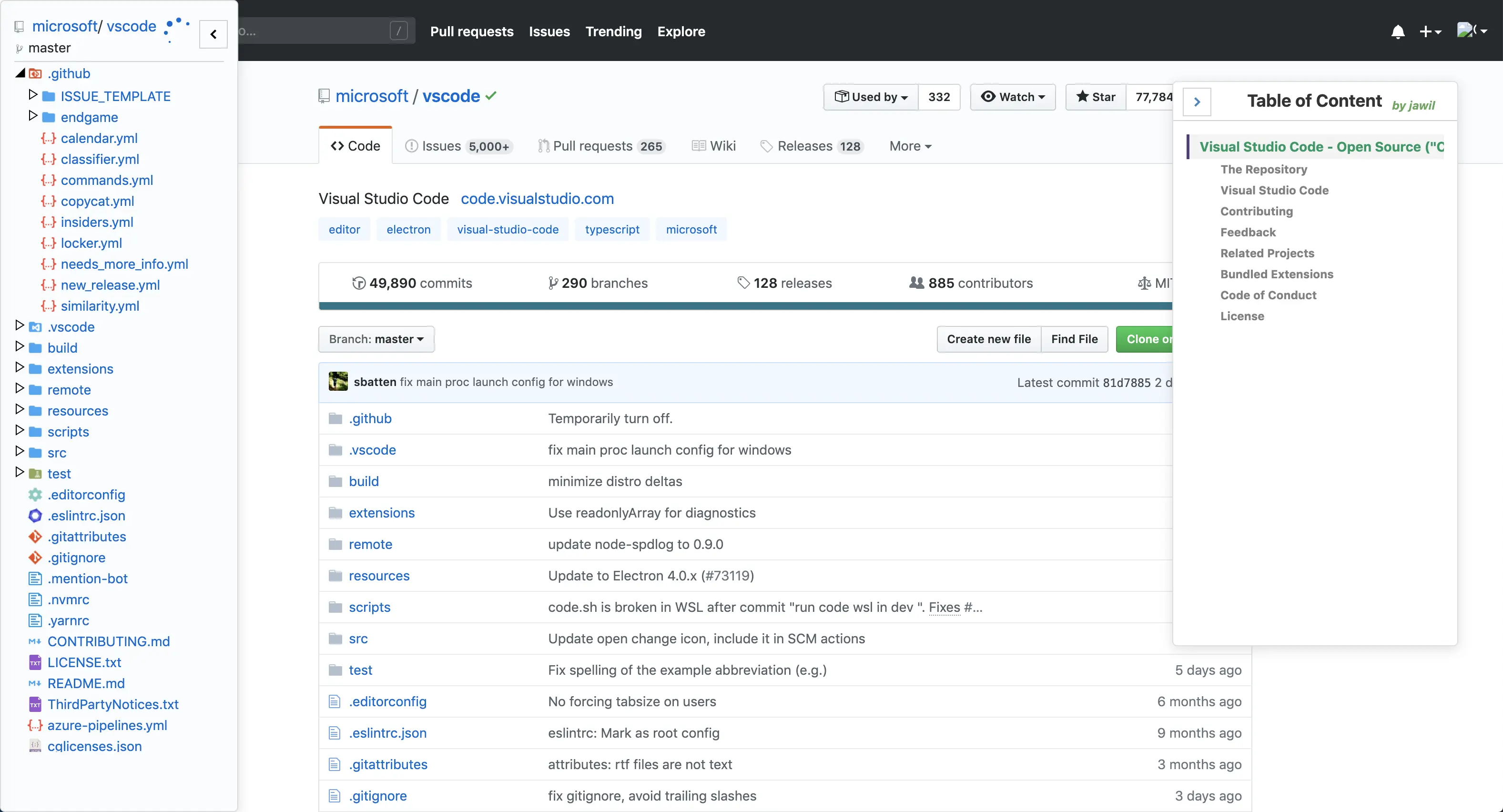
作为全球最大的同性交友平台,GitHub 是不少程序员的工作必备网站,而 GayHub 就能让它更好用。它解决了 GitHub 浏览项目时的几个痛点,如在项目左侧显示文件目录树方便跳转、在右侧为 Markdown 说明文件添加 ToC 目录以供查看等。此外,你还可以用它全屏查看图片、快速复制代码,让 GitHub 更好用。

你可以在 Chrome 网上应用店 免费获取 GayHub。
Refined GitHub
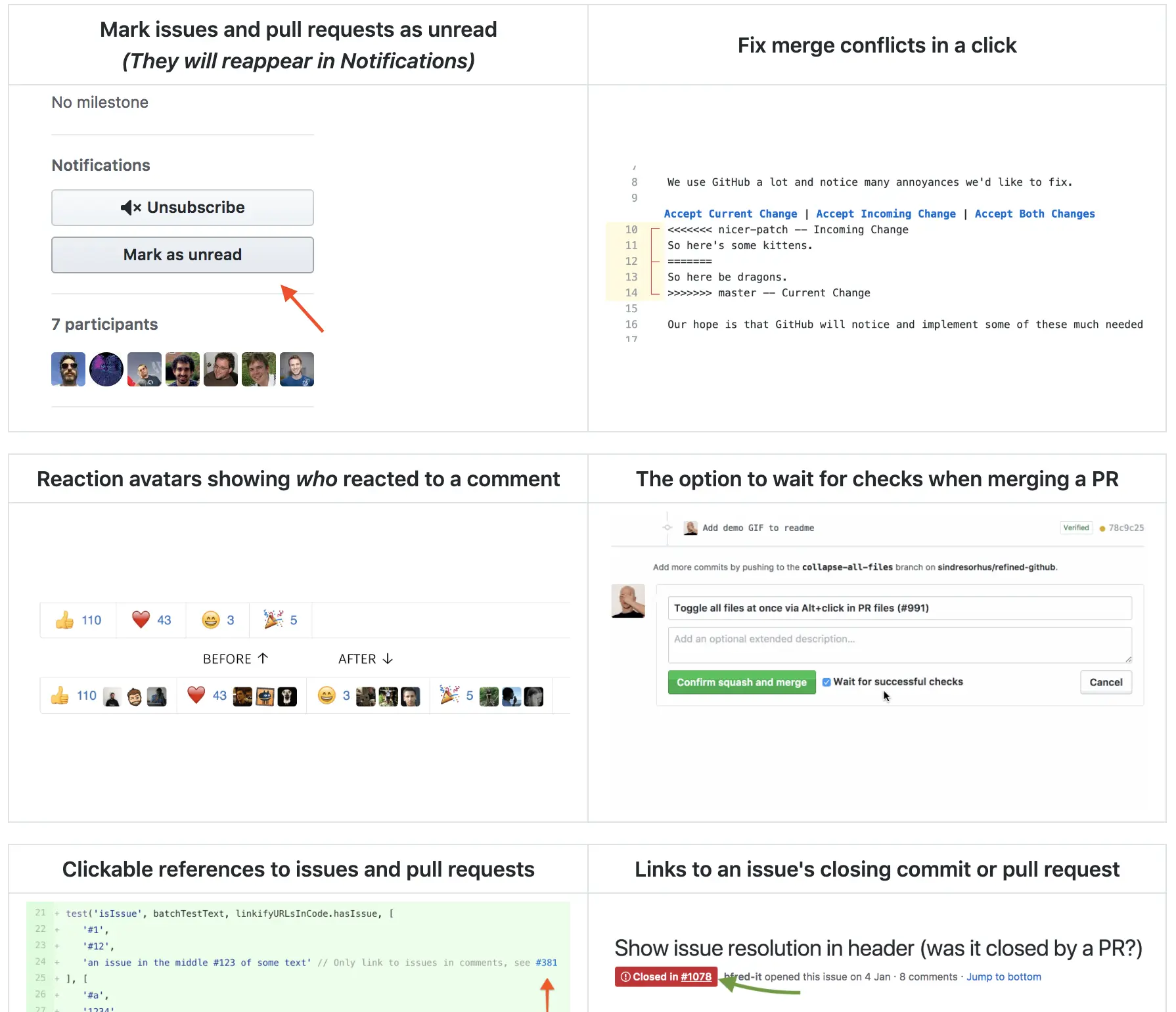
Refined GitHub 为 GitHub 带来了数个 UI 及细节改进,如将 issues 通知设为未读、一键修复 merge 冲突、pull request 前二次确认、issue 原链接跳转、显示表态者头像等。如果你觉得原生 GitHub 还有哪些不便,不妨到 Refined GitHub 主页 提交新请求吧。

你可以在 Chrome 网上应用店 和 Firefox Add-ons 免费获取 Refined GitHub。
OctoLinker
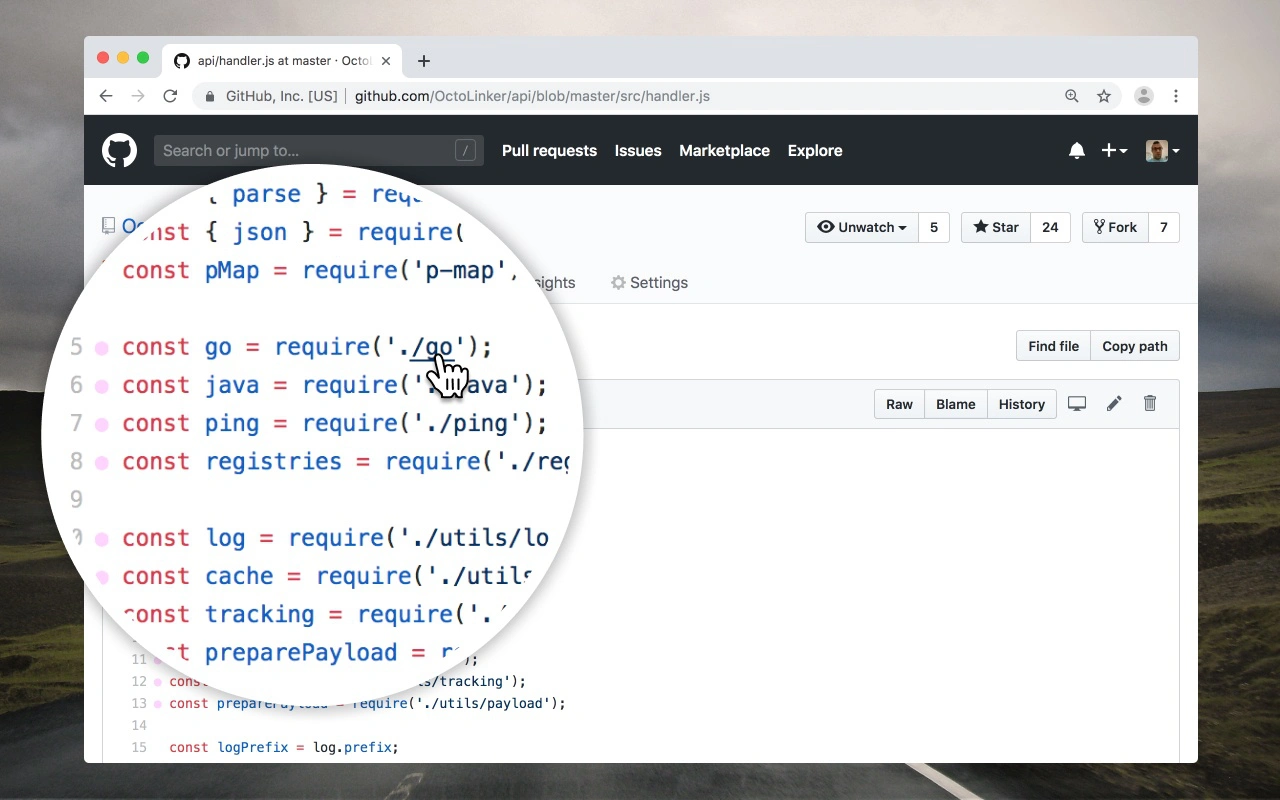
在 GitHub 上在线查看代码时,纵使你可一目十行,也难免会被某个复杂的逻辑绕晕。这时,就到了请 OctoLinker 出场的时间。它可以识别包括 Java、Python、Node.js、Haskell 等在内的数十种语言在内的代码逻辑,将 include、require、import 等模块加载语句转换为可点击的链接,一键跳转至引用页。

你可以在 Chrome 网上应用店 和 Firefox Add-ons 免费获取 OctoLinker。
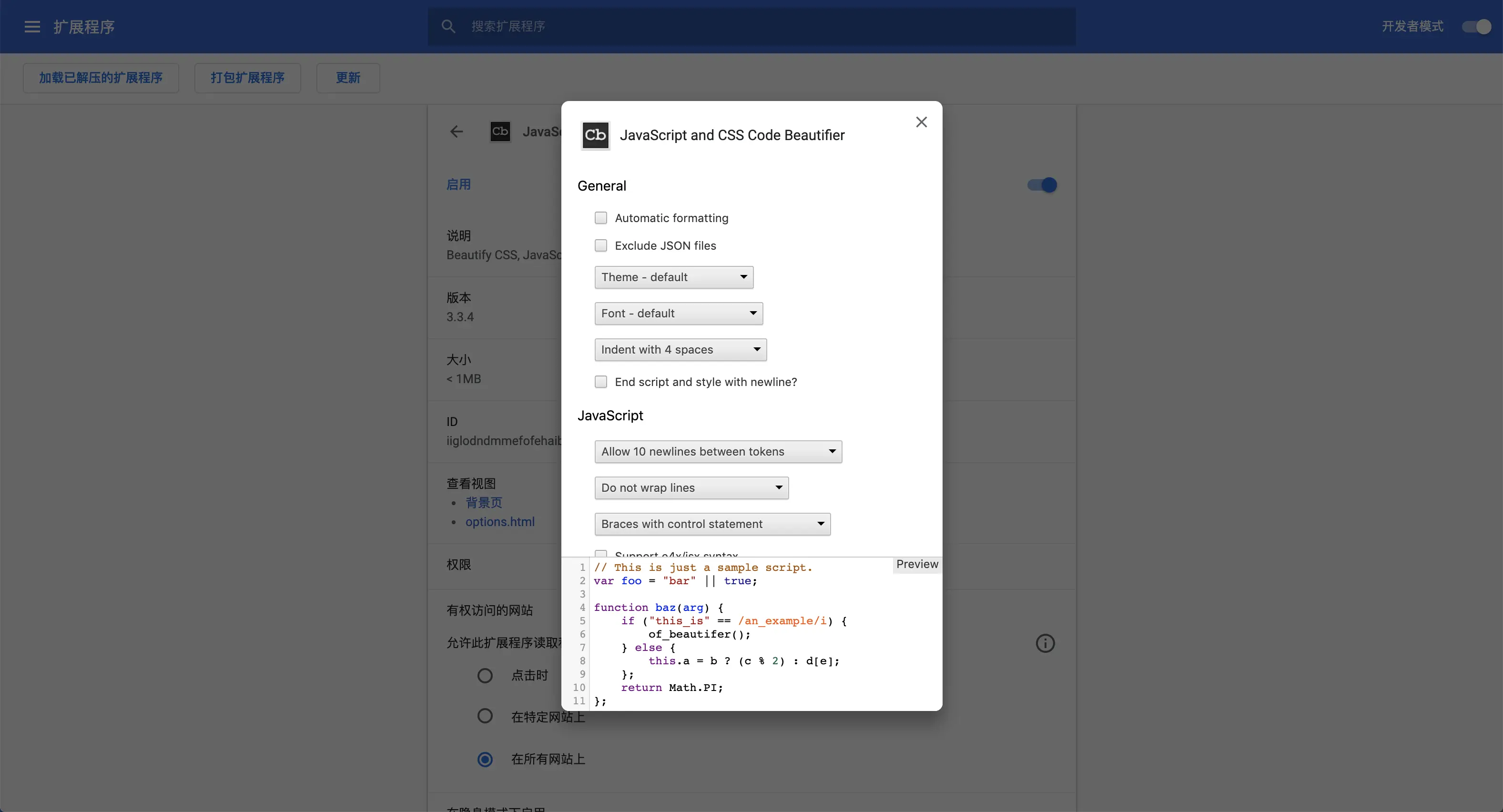
JavaScript and CSS Code Beautifier
顾名思义,JavaScript and CSS Code Beautifier 是一款可以美化网页 JS 、CSS 及 JSON 代码文件的 Chrome 扩展。只需打开任意一个源代码页,它就会提示你是否显示格式化后的代码,并支持多种主题切换及自定义样式效果,再也不用复制到 IDE 查看了。



你可以在 Chrome 网上应用店 免费获取 JavaScript and CSS Code Beautifier。
让设计更简单
如果你靠设计混饭吃,在日常工作中可能会遇到这些问题:想下载当前页面中的全部图片又懒得依次点击、看到一组不错的配色想保存又不知具体色值、觉得网页用的字体超赞却难觅具体名称……而本节介绍的 6 款扩展就能满足你的需求。
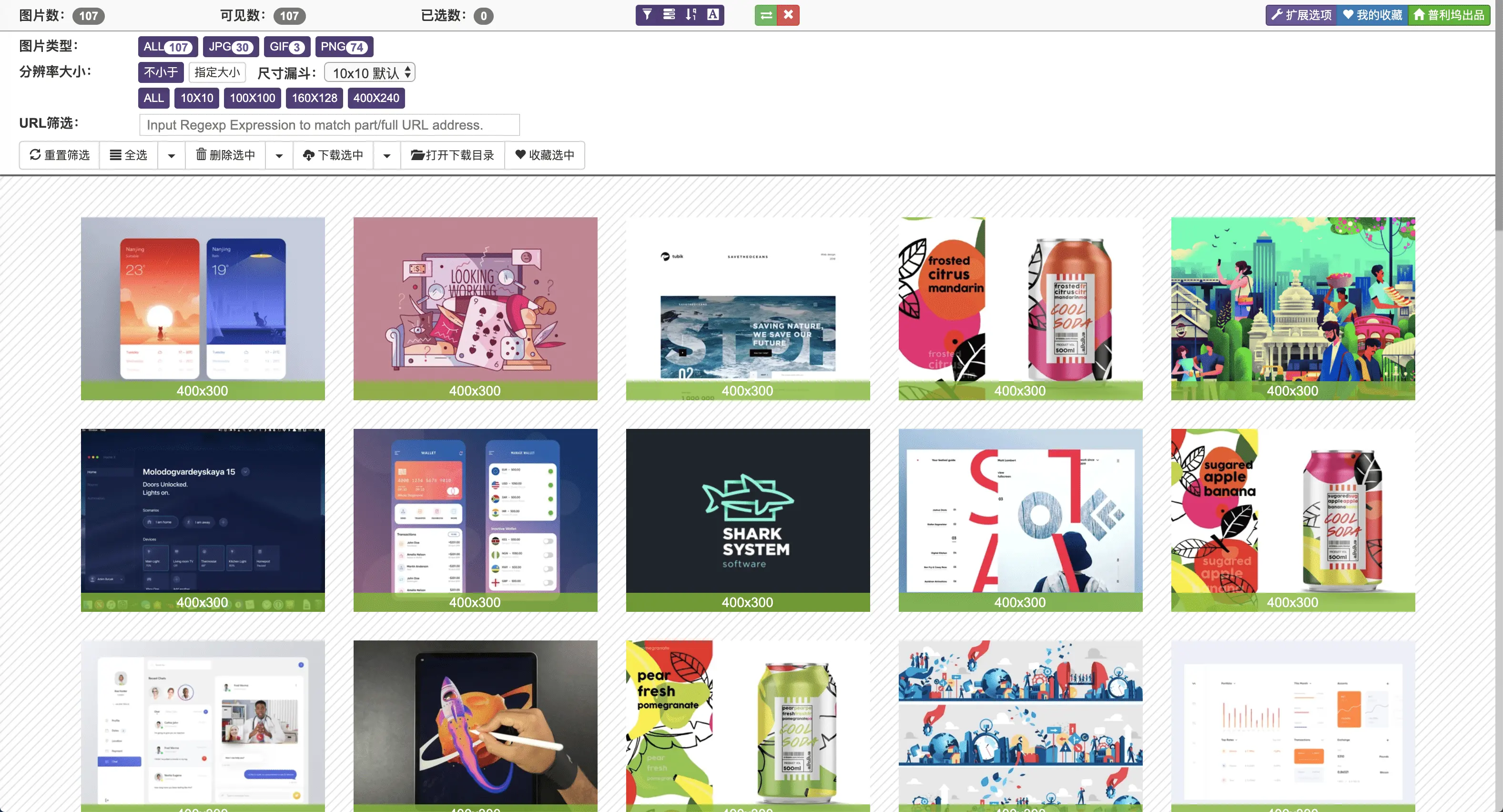
图片助手
在 Dribbble、Pinterest、花瓣等网站看到一组设计素材时,你可能会想要将其保存至本地备用,而图片助手则可以帮助你将其一网打尽。它能够一键提取当前页面中的所有图片,允许你按尺寸、类型、URL 等筛选,还支持一次提取多个网页中的图片、加载当前页面中的链接以获取更多图片。

你可以在 Chrome 网上应用店、Firefox Add-ons 和 官网 免费获取图片助手。
P.S. 如果你曾搜索过 Chrome 图片批量下载扩展,可能会看到不少推荐 Fatkun 的文章。它此前很长一段时间也是我的首选,但在一次更新后出现了静默弹窗、劫持搜索引擎、后台访问推广网页等行为,建议大家移除。
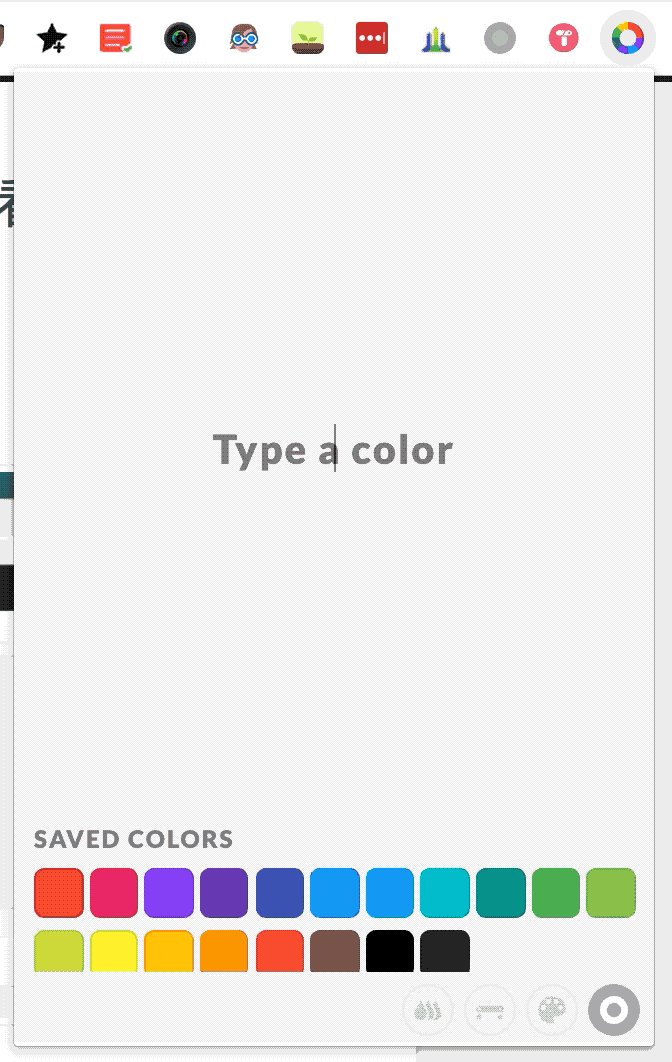
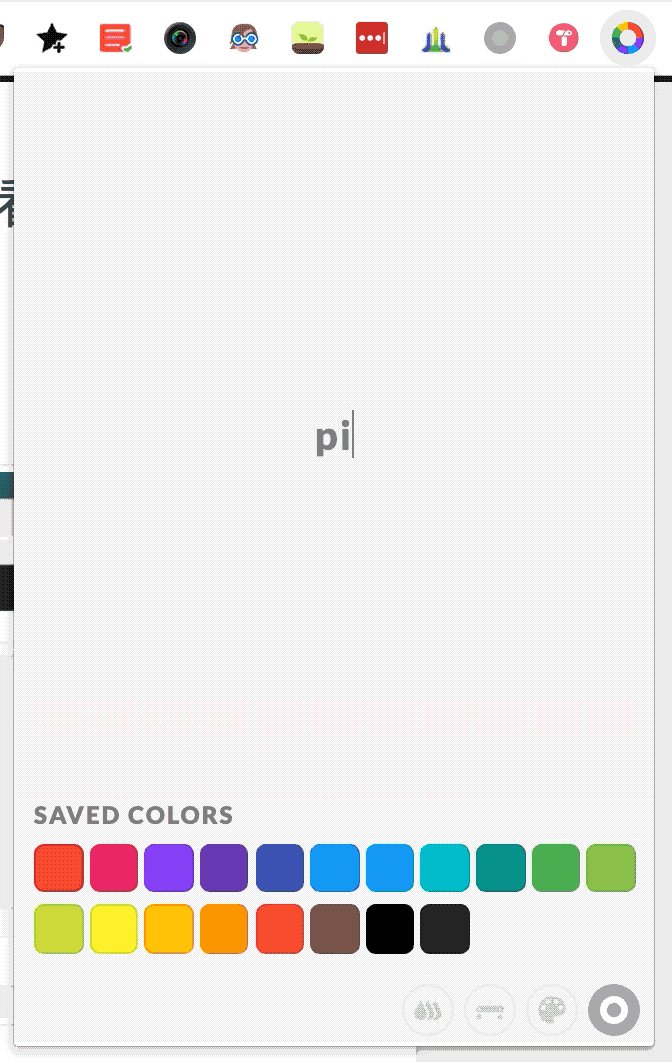
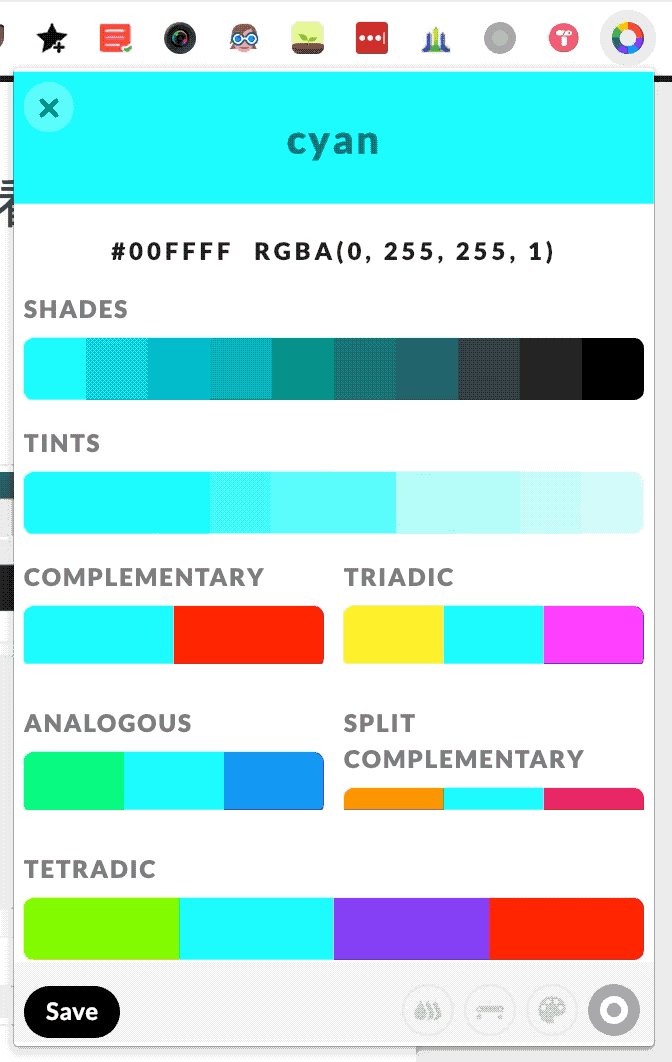
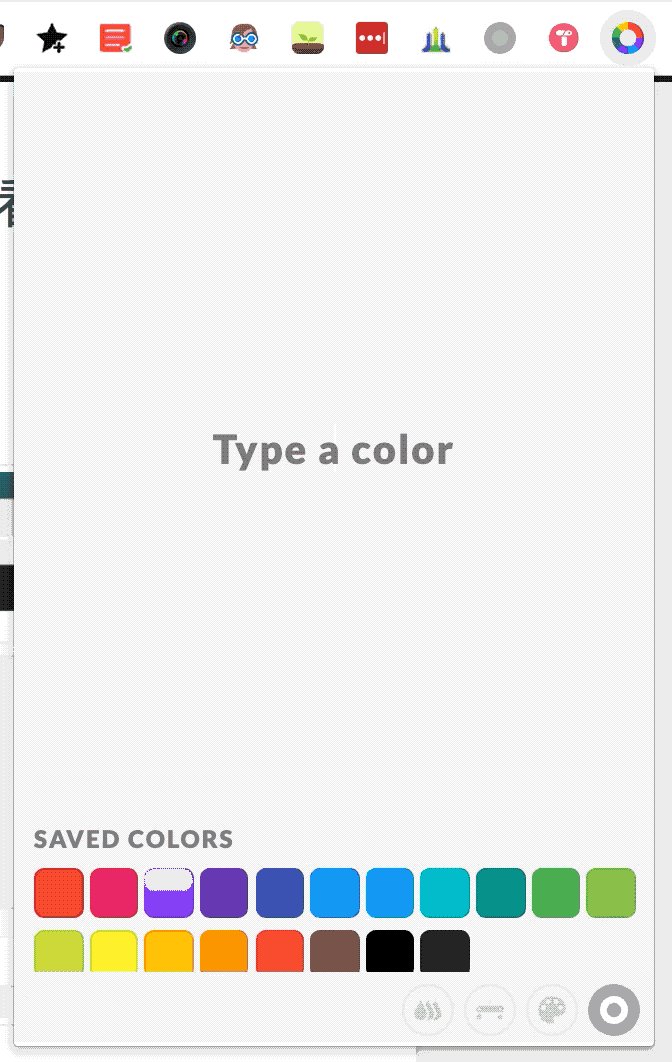
Color by Fardos
无论是平面设计还是幻灯片演示,一套优秀的色彩方案都可以起到锦上添花的作用,而 Color by Fardos 就可以承包从取色到配色的全部流程。安装扩展后,只需输入名称,你就能找到相关颜色及其互补色、三色调等方案。你还可以点击屏幕上的任意颜色,实时预览调色效果,并保存至调色盘备用。

你可以在 Chrome 网上应用店 免费获取 Color by Fardos。
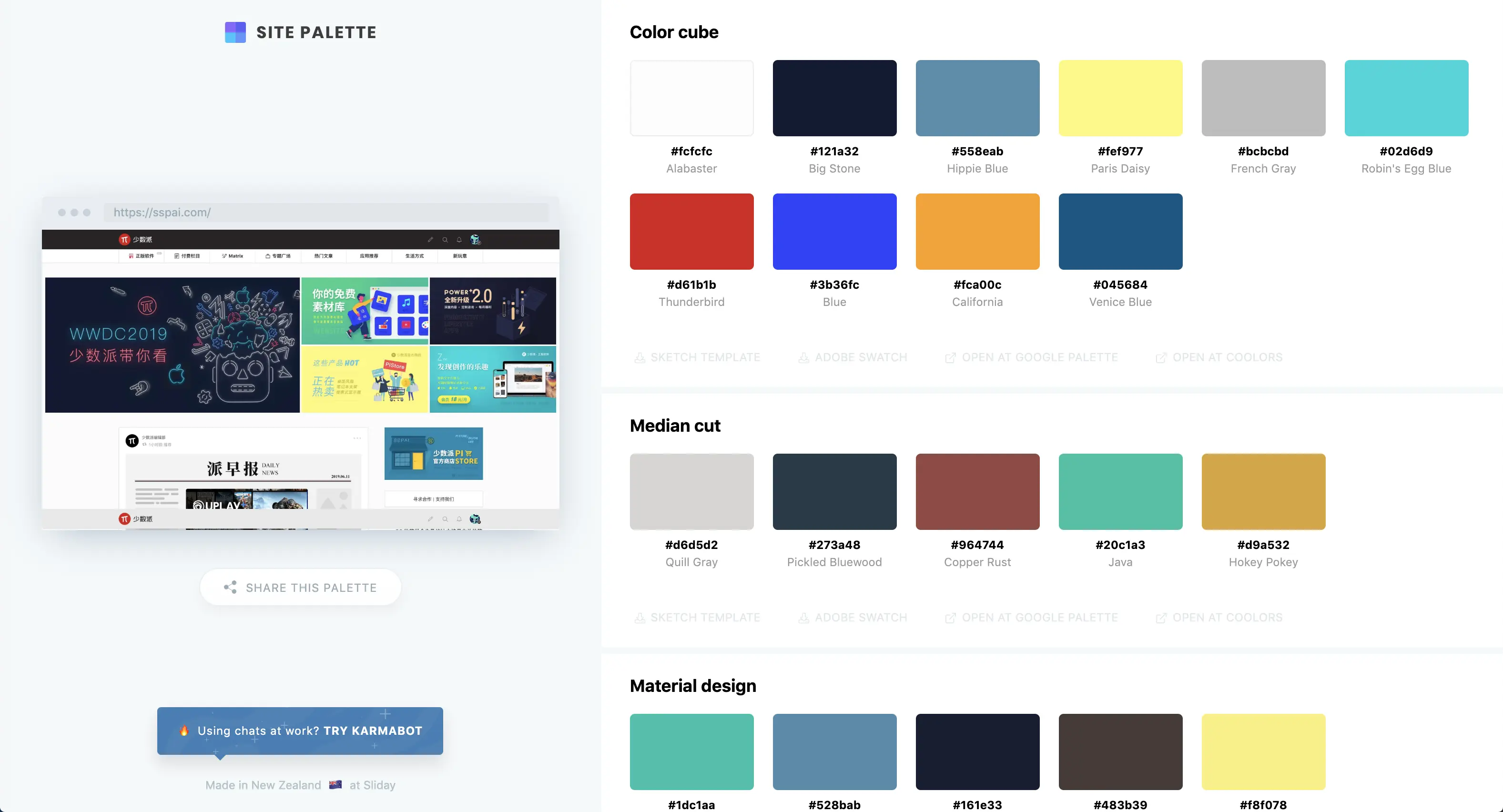
Site Palette
偶遇一个设计精美的网站,想将其配色方案应用至自己的作品,Site Palette 就能帮上忙。它可以智能分析任意网页的主色调和配色方案,生成调色板,并按照 Material Design 等设计语言给出近似的颜色方案,方便后续设计工作。

你可以在 Chrome 网上应用店 获取 Site Palette,其专业版支持通过终端调用 API,但需按请求次数付费。
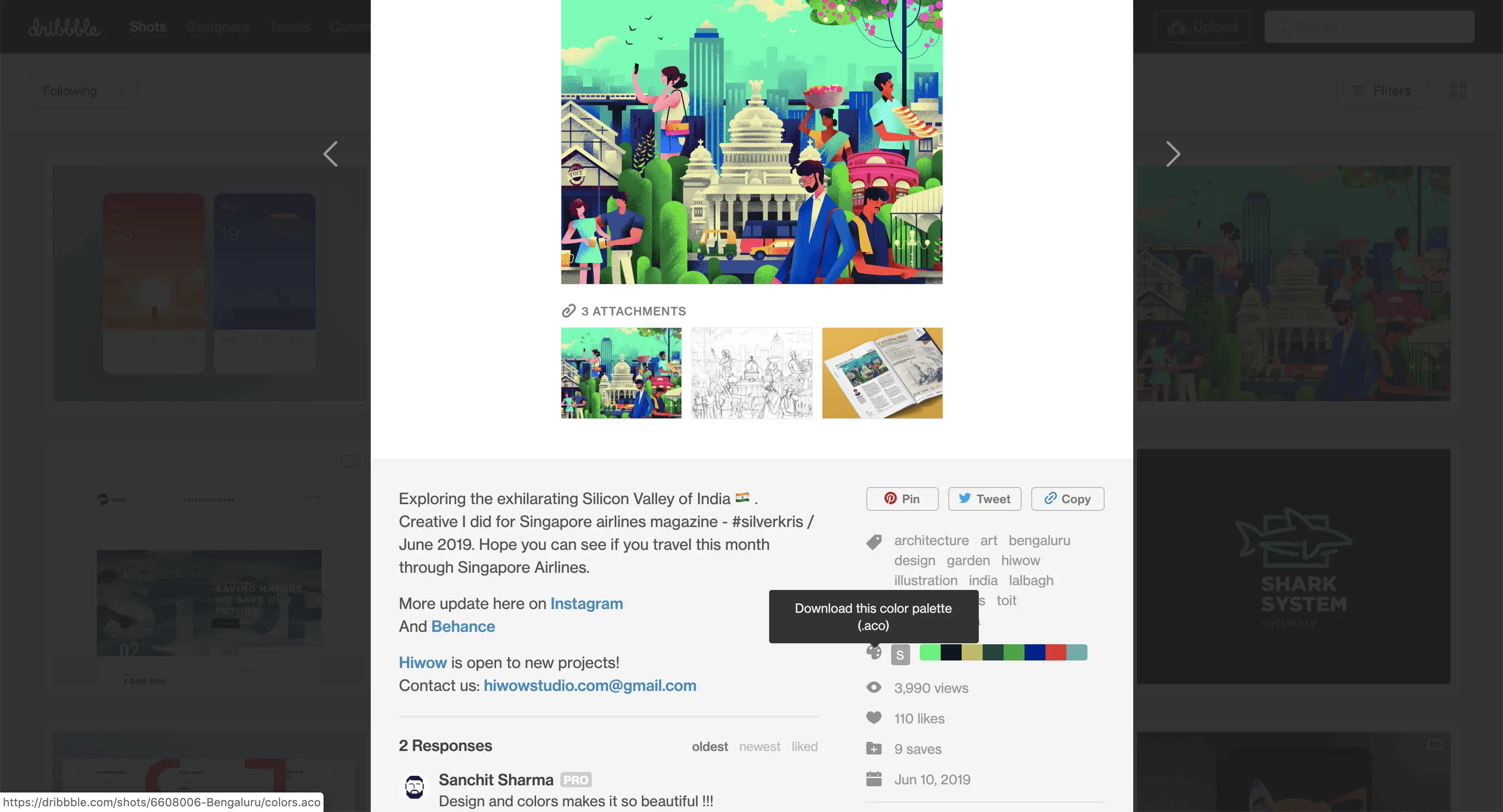
Dribbble Color Generator
Dribbble 是世界著名的设计师交流网站,可以从上面发掘出许多优秀作品。而 Dribbble Color Generator 则可以帮助你下载任意作品的调色板,并保存为 .aco 或 .sketchpalette 文件,让你从此不再为配色担忧。

你可以在 Chrome 网上应用店 和 Firefox Add-ons 免费获取 Dribble Color Generator。
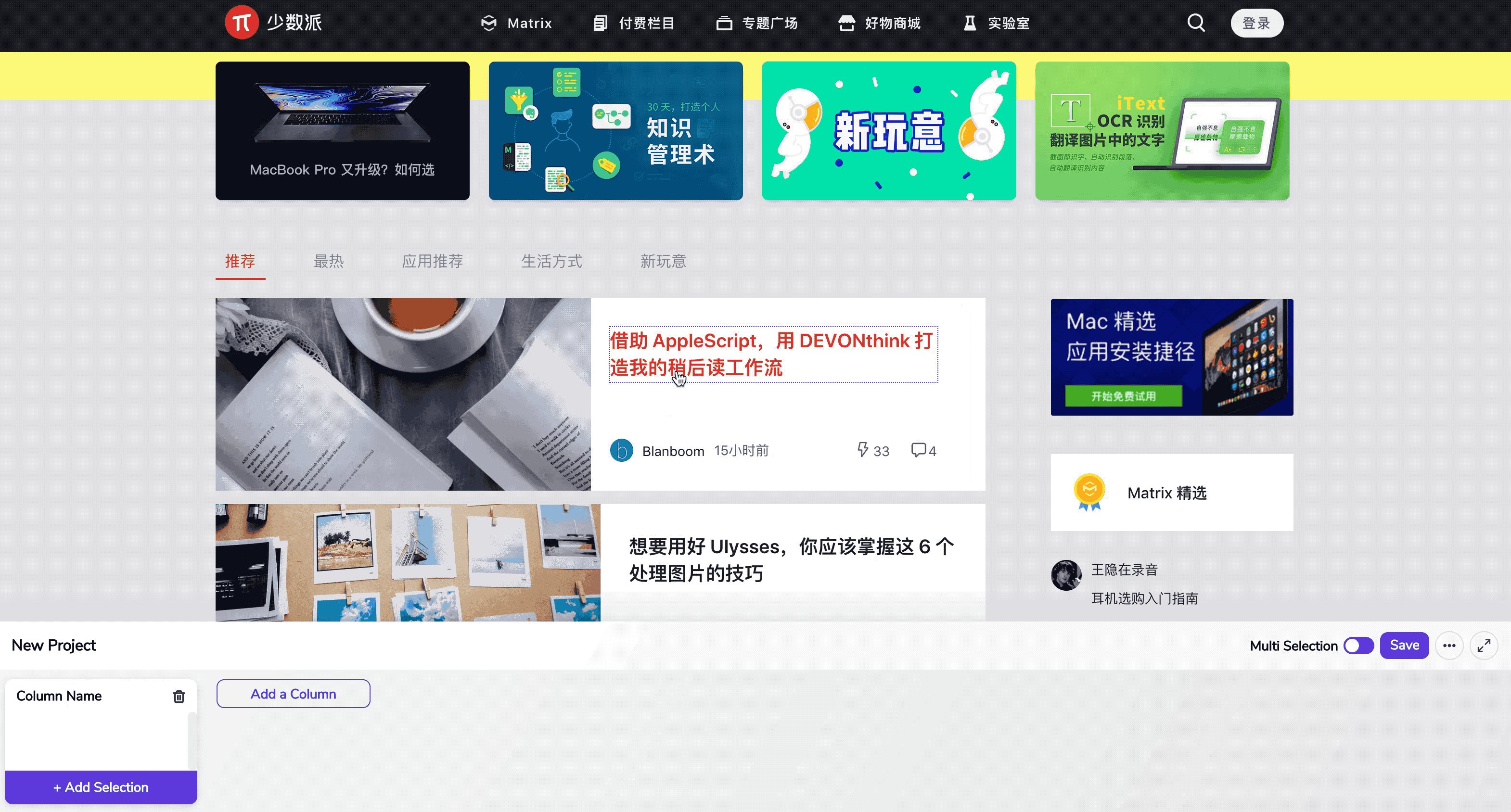
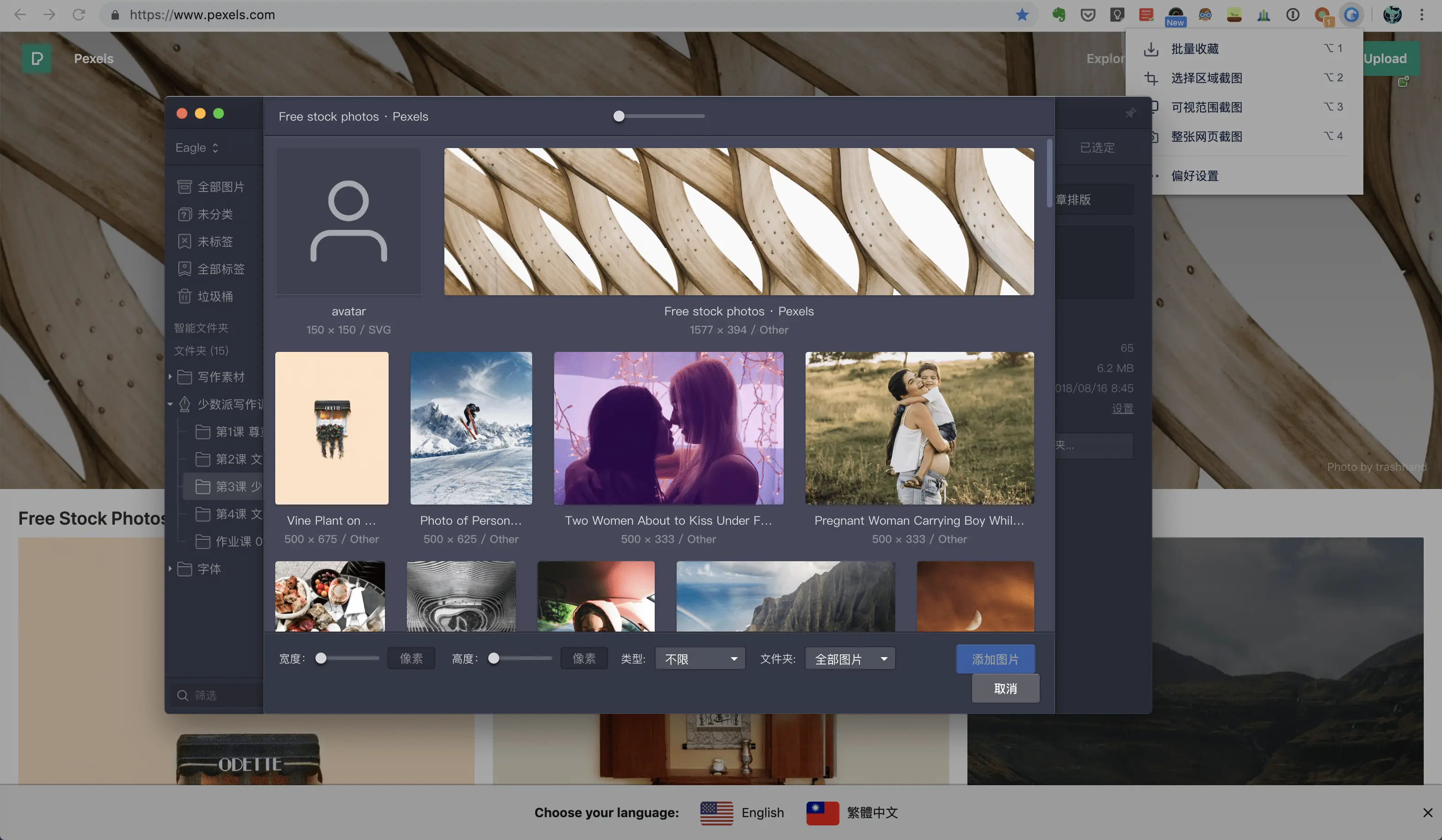
Eagle
Eagle 是一款集实用与美观于一体的设计素材管理工具,少数派此前也曾多次介绍过。而其官方 Chrome 扩展则允许你一键批量导入当前网页中的图片,或者直接截图保存。其抓取能力十分强大,支持按尺寸、格式等筛选,并自动识别重复图片,是设计师的好帮手。

你可以在 Chrome 网上应用店、Firefox Add-ons 和 官网 获取 Eagle 浏览器扩展,需要配合主应用才能使用,欢迎前往 少数派正版软件商城 选购。
关联阅读:
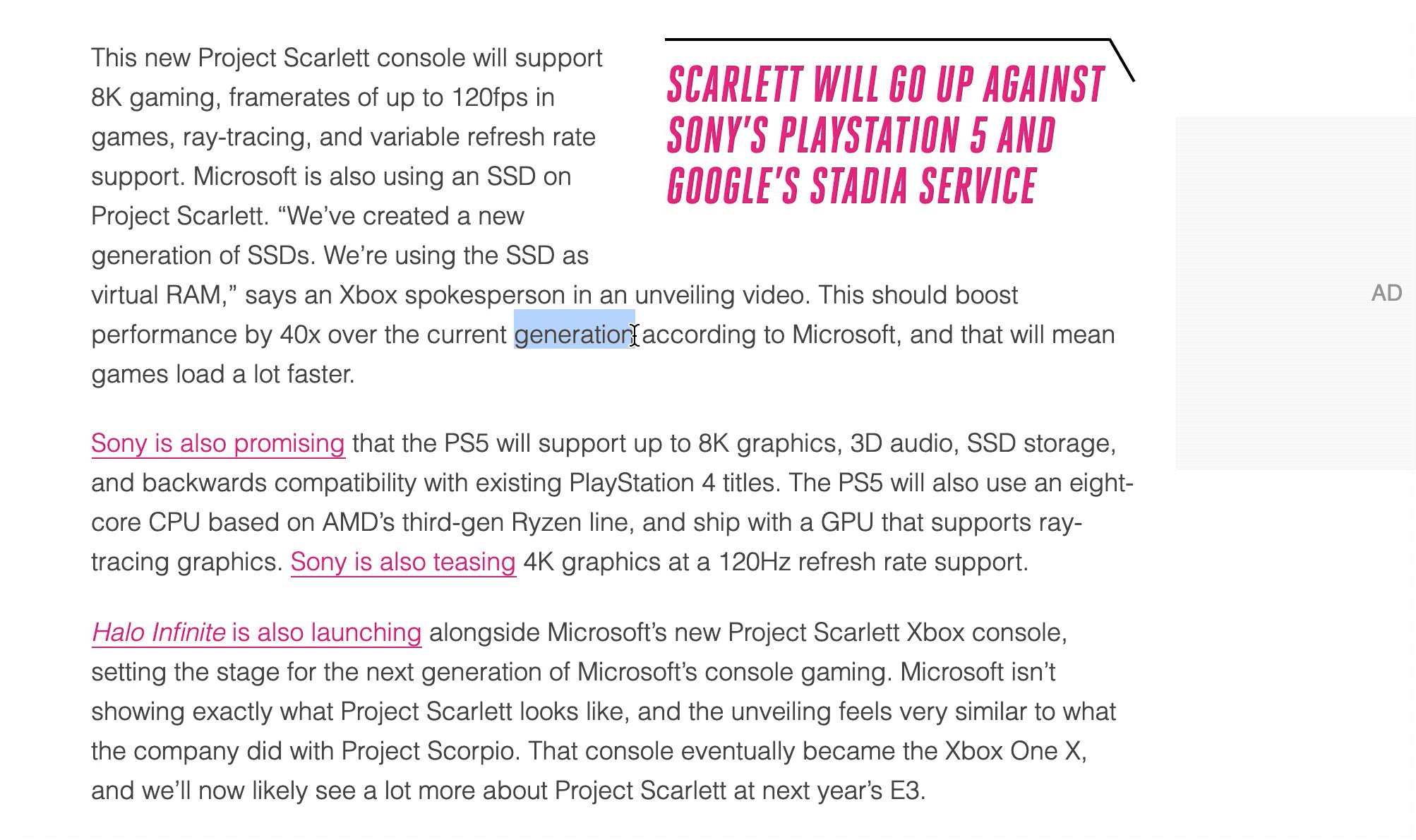
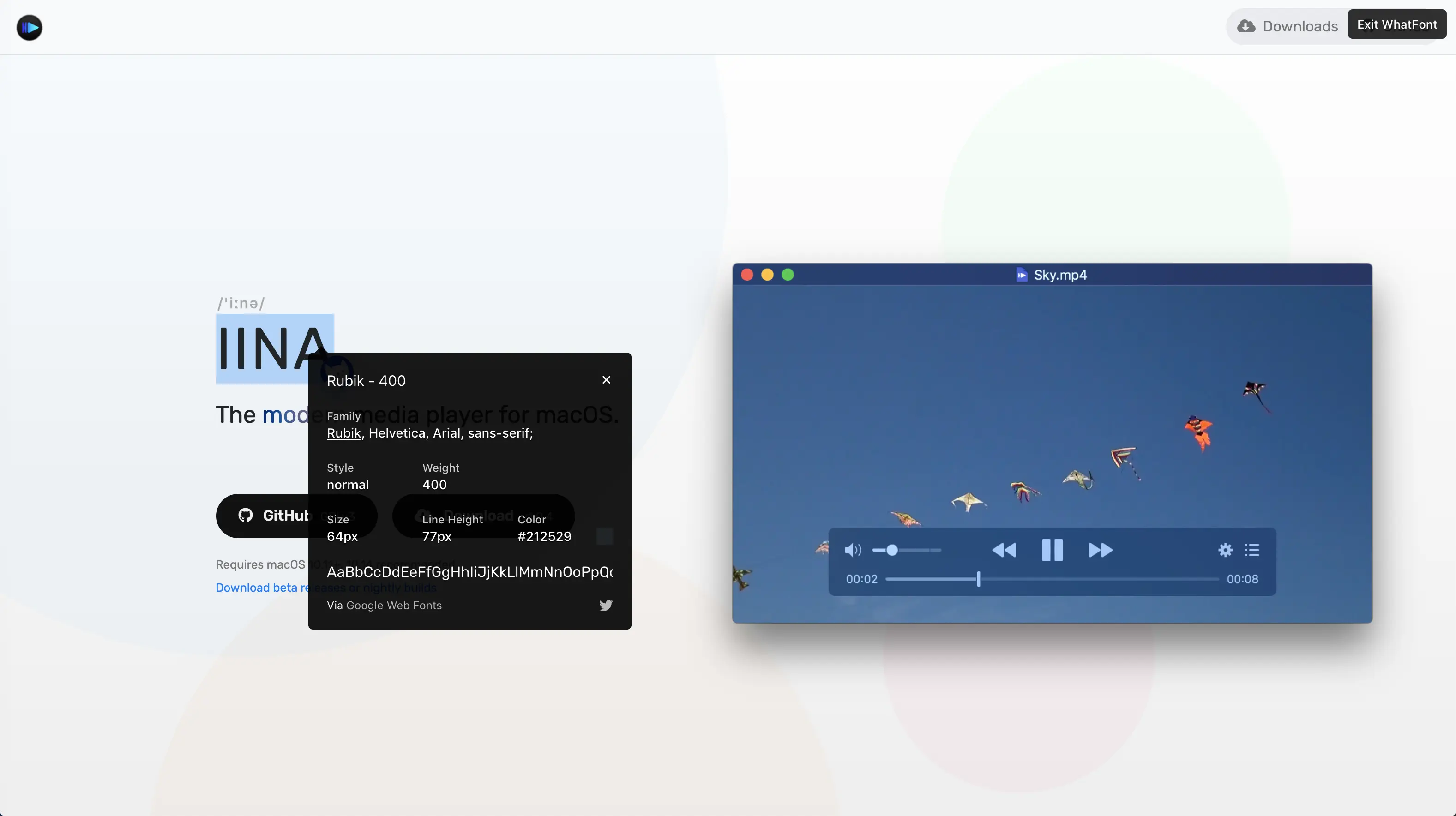
WhatFont
在网页上看到了好看的字体,怎么才能应用到自己的作品中?此前,我一直是右键「审查元素」,再细细搜寻,效率低下。而 WhatFont 则允许我们通过一次点击查看对应文本采用的字体、字重、字号、颜色等,还能预览字体样式和跳转至字体来源出处,让海报设计更容易。

你可以在 Chrome 网上应用店 免费获取 WhatFont。